As imagens são um dos elementos mais importantes em seu site e fazê-los direito, pode ser a diferença entre um popular site que oferece uma incrível experiência para o usuário e que não é qualquer tráfego ou conversões. Mas as imagens são bem complicadas.
Há muita coisa que você precisa fazer para obtê-los perfeito para você obter o máximo benefício.
Neste último WordPress Otimização de Imagem, eu vou dar a você todas as informações que você precisa para otimizar as suas imagens. Nós estamos indo ir através de tudo:
-
- Como prep suas imagens antes de fazer o upload
- Como otimizar o WordPress para suas imagens
- Como identificar imagens de modo que elas melhorar seu SEO
- Como servir imagens de forma eficiente
Nós vamos cobrir todos os subtópicos e as informações que compartilhamos em nossa imagem anterior otimização de posts de forma tão concisa quanto possível (incluindo o nosso guia completo de SEO para imagens), então você vai ser um WordPress image optimizer, em nenhum momento. Se você gostaria de uma forma muito mais aprofundada sobre esses temas, que eu incluí links em todo este post para nossos tutoriais detalhados.
Preparando Suas Imagens
- Composição De Imagens
- Dimensionamento e Recorte de Imagens
- Como servir escala de imagens
- Recorte De Imagens
- Usando o botão Direito de Imagem de Formato para o Trabalho
- Sobre Arquivos De Imagem
- Imagens vetoriais
- As imagens de quadriculação
- A Compressão Com Perdas
- Compressão sem perdas
- Tipos De Arquivo De Imagem
- JPEG
- PNG
- WebP
- SVG
- GIF
- Sobre Arquivos De Imagem
- Imagem De Títulos
- Massa Editores De Imagem
A otimização de Suas Imagens no WordPress
- WordPress Padrão De Tamanhos De Imagem
- Ágil Imagens
- Retina Imagens
- Next-Gen WebP Arquivos
Imagem de SEO
- Título Da Imagem
- Alt Texto
- Legenda Da Imagem
- Outros Elementos na Página de Perto a Imagem
- Sitemaps
- Social Media Tags
Veiculação De Imagens
- Carregamento Lento
- O Cache Do Navegador
- Redes de Entrega de conteúdo, CDN
Se você está se perguntando o que o melhor do WordPress image optimizer é, olhe não mais adicional do que o nosso próprio Smush Pro. Combine-o com Beija-flor e SmartCrawl de SEO, como todos os três podem melhorar significativamente o desempenho de suas imagens. Você pode tentar todos os três em seu site com um teste gratuito de 30 dias.
Procurando otimizar imagens em um baixo tráfego, um indivíduo ou um hobby site? Temos também uma versão gratuita do Smush disponível em WordPress.org.
Como Otimizar Imagens
Antes de você fazer upload de uma imagem para o WordPress, você precisa ter certeza de que sua imagem é a melhor possível enquanto você faz isso. Você precisa compor-lo corretamente, tamanho perfeitamente, use o formato de imagem e dê a ele um nome de arquivo descritivo.
Composição De Imagens
A questão mais importante quando criar as suas imagens é a seguinte:
Esta imagem está necessárias?
Imagens de tirar um monte de recursos para oferecer aos seus visitantes. Eles são “caros” ativos de site, então você não deve usá-los apenas para preencher um espaço. Criar imagens originais que melhorar o seu conteúdo e a utilização baratos ativos, tais como títulos e o texto, em vez de imagens, para se comunicar e agregar estilo sempre que possível.
Nunca adicione texto às imagens. Esta prática não segue a acessibilidade as melhores práticas e se as imagens encolher para baixo para ser móvel-sensível, em seguida, o texto será menor e mais difícil de ler. Além disso, as imagens com o texto precisa ser de qualidade muito superior para preservar os detalhes das letras. Não desperdiçar recursos, criar o texto sobre as suas imagens com CSS em vez disso, para melhores resultados.
Desistir de imagens é difícil, eu sei. Eles podem realmente fazer seu site olhar grande, mas de acordo com a pesquisa sobre o desempenho do site, sessões de converter os usuários tinham 38% menos imagens do que as sessões de que não se converta, de modo mais imagens não me adicionar à linha de fundo.
Dimensionamento e Recorte de Imagens
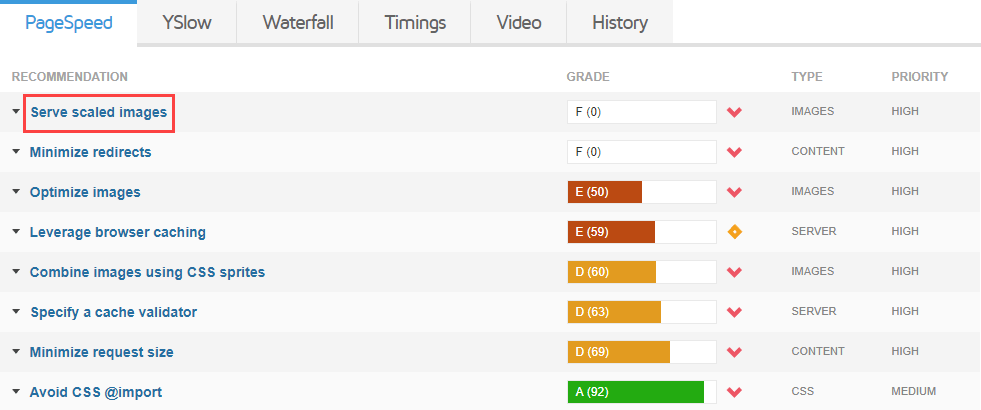
Quando se trata de imagens, o tamanho importa! E o maior não é melhor. GTmetrix e o Google PageSpeed Insights recomendo dimensionamento de imagens para caber o recipiente eles habitarão para melhorar o desempenho.
 Se você não fizer nada mais para otimização de imagem, pelo menos, a escala de suas imagens. Ele vai fazer uma enorme diferença se você está fazendo isso errado.
Se você não fizer nada mais para otimização de imagem, pelo menos, a escala de suas imagens. Ele vai fazer uma enorme diferença se você está fazendo isso errado.
Imagens que são grandes para o seu recipiente precisa ser manualmente diminuído pelo navegador. Isso desperdiça tempo e de dados quando o carregamento de suas páginas da web, sem fornecer qualquer benefício em desempenho e qualidade.
Como Reduzir o Tamanho de Imagem no WordPress
O primeiro passo é usar as ferramentas de desenvolvimento do seu navegador para descobrir os diferentes tamanhos da imagem recipientes em seu site.
Assista ao nosso tutorial rápido sobre como detectar incorretamente o tamanho de imagens no WordPress.
Em seguida, utilize um editor de imagens para redimensionar a imagem para caber o maior recipiente que irá habitar em seu site. Se você quiser usar Retina imagens no seu site, você precisará duplicar a largura e a altura do recipiente maior. Vamos falar mais sobre a Retina imagens abaixo.
Se você está dimensionamento de uma nova imagem para seu site, em seguida, tudo o que resta é a de carregar a imagem e use-a no recipiente foi dimensionado para. Se você está corrigindo uma imagem já existente no site, faça o upload da imagem e substitua a URL da imagem antiga com a nova.
Smush Pro também pode redimensionar as imagens automaticamente. Então, se você tem um maduro site com muitas imagens, deixe Smush cuidar do dimensionamento. Tente Smush Pro gratuita por 30 dias.
Recorte De Imagens
Quando o recorte de imagens, tente criar mais apertado culturas e corte o excesso de detalhe e o espaço da imagem.
4:3 e 16:9 rácios são melhores para a imagem de SEO, então, se o seu objetivo é obter a imagem classificada na pesquisa de imagem, apontar para uma imagem que não é panorâmico ou alto e magro.
Usando o botão Direito de Imagem de Formato para o Trabalho
Você está usando PNGs para tudo? Ser honesto. A melhor maneira de otimizar imagens no WordPress sem plugin é usar o formato de imagem.
Cada tipo de arquivo foi projetado para um caso de uso específico e tem seus próprios pontos fortes e fracos.
Imagem adicional de recursos de arquivo (tais como a transparência), detalhes desnecessários e muitas cores todas adicionar o inchaço de suas imagens. Às vezes, estas são necessárias e outras vezes não são.
A chave é usar o arquivo de imagem apropriado, com o direito de capacidades para atender às suas necessidades.
Vamos montar um PDF para download cheat sheet para você ser capaz de consultar! Clique aqui para obter o seu exemplar
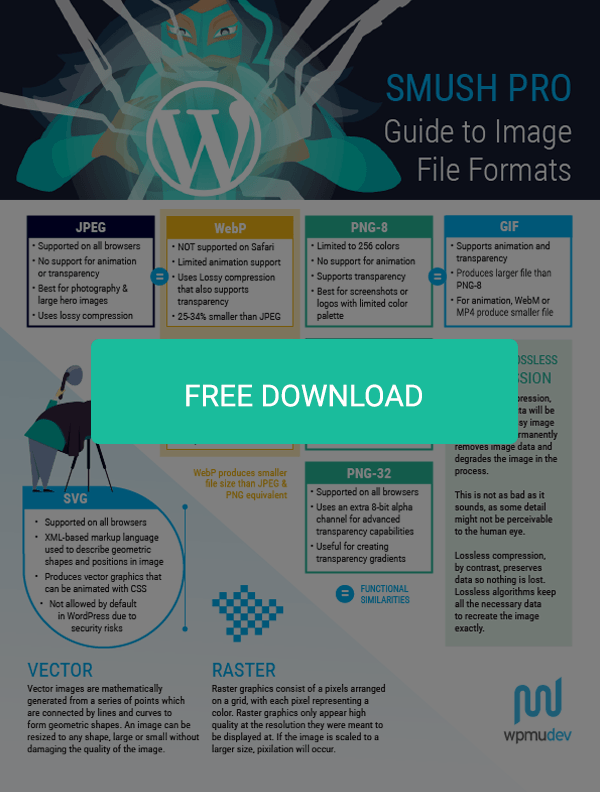
 Use o Smush guia para formatos de arquivo para encontrar o melhor tipo de arquivo para as imagens.
Use o Smush guia para formatos de arquivo para encontrar o melhor tipo de arquivo para as imagens.
WordPress Imagem Redimensionar Compressão
Existem dois tipos de imagem tipos de gráficos, imagens vetoriais e imagens raster.
Imagens vetoriais são matematicamente gerado formas geométricas que pode ser redimensionada sem perder a qualidade.
Imagens Raster consistem em pequenos blocos chamados de pixels dispostos em uma grade. Imagens Raster só aparecem de alta qualidade com o tamanho que eles foram feitos para serem exibidos em ou menor. Caso contrário, a imagem será exibida pixelado.
WordPress Compressão De Imagem
Outra coisa a ter em mente ao escolher o tipo de arquivo de imagem é o tipo de compressão de imagem que cada um usa como isso afetará a qualidade da imagem quando ela é decodificada e aparece em seu site.
A Compressão com perdas pormanently remove dados de imagem quando a imagem é comprimida. Algumas detalhe é imperceivable para o olho humano, para que este não crie sempre uma perda visível de qualidade.
Geralmente, a compressão com perdas entre 75 a 100% vai manter a integridade e a alta qualidade da imagem, mas em 75% a imagem é tão grande. A maioria das redes sociais comprimir suas imagens entre 70-85% de intervalo quando você carregá-las.
Compressão sem perdas preserva todos os dados, de forma que nada é perdido, e a imagem pode ser reproduzida exatamente com nenhuma perda de qualidade. O lado negativo é muito maior do que o tamanho do arquivo. Aqui está uma comparação.
Tipos De Arquivo De Imagem
JPEG
As imagens JPEG são melhores para grandes fotografias.
- Os ficheiros JPEG são o padrão do tipo de arquivo produzido pelo consumidor câmeras e dispositivos móveis.
- JPEGS pode conter milhões de cores e utiliza compressão sem perdas para produzir um tamanho de arquivo pequeno.
- Eles são suportados em todos os principais navegadores.
- JPEGs não suportam a transparência ou animação.
PNG
Imagens PNG são melhores quando a preservação de detalhes (tais como tela de texto) é crítica.
- PNGs utilizar a imagem sem perdas de compressão, de modo que eles são maiores do que comparáveis JPEGs.
- Existem 3 tipos de PNGs:
- PNG-8 suporta 256 cores indexadas e é como o GIF, do Png.
- PNG-24 suporta 24 bits de cores para criar uma paleta de milhões de cores, de modo que é mais como um JPEG.
- PNG de 32 suporta 24 bits de cores além de um extra canal alfa para o avançado transparência capacidades.
- Todos os três PNG tipos de suporte de transparência, mas fazem-no de formas diferentes. Você pode obter uma explicação completa dos diferentes tipos de PNGs e como eles lidam com a transparência neste post.
WebP
WebP é o Google open-source formato de imagem que combina o melhor de JPEG e PNG, mas com muito menor tamanho de arquivo. Eles estão perto de ser amplamente suportados.
Existem dois tipos de arquivos de imagens WebP
- O primeiro é conhecido simplesmente como Site e utiliza compressão com perdas. É como se o WebP versão de um JPEG.
- O segundo tipo é conhecido como WebP sem Perdas, e é mais parecido com o PNG equivalente porque utiliza compressão sem perdas.
Se você está se perguntando como criar WebP arquivos para o WordPress, você pode usar um plugin para fazer isso para você. Na verdade, o Smush Pro CDN converte imagens WebP. Se alguém visita o seu site em um browser que suporta WebP, Smush irá converter suas imagens e servir-se de imagens WebP. Se eles estão em um navegador que não suporta o WebP, que vai ter seu dia-a-JPEG ou PNG.
SVG
O SVG é baseado em XML, a linguagem de marcação que permite que você crie duas formas tridimensionais para a criação de gráficos vetoriais. É mais adequado para formas simples, tais como logótipos, gráficos, bandeiras, ícones e formas geométricas.
- SVGs não funcionam bem para fotografias.
- Eles são compatíveis com todos os navegadores.
- Pois é, tecnicamente, uma linguagem de marcação, o WordPress não permite SVGs por predefinição para impedir o malware de injeção. Você só deve permitir a usuários confiáveis que compreendem os riscos da utilização de SVGs a capacidade de usá-los em seu site.
GIF
GIFs são ótimos para animar mudo memes e não muito mais.
- GIFs produzir, excepcionalmente arquivos de grande tamanho, especialmente se a imagem inclui animações. Para animações, Mp4 ou WebM arquivos de ter um tamanho de arquivo menor.
- GIFs limitada paleta de 256 cores e com suporte a transparência.
- Eles são compatíveis com todos os navegadores.
- Não há consenso sobre o modo de pronunciá-las para quem precisa emagrecer.
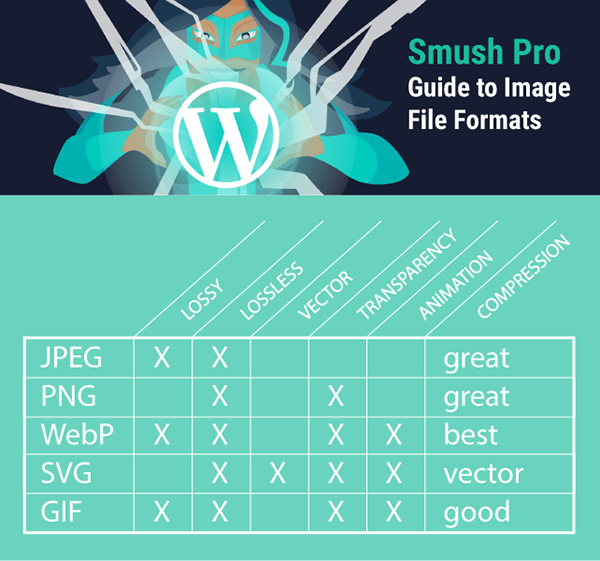
 Aqui está uma funcionalidade rápida recapitulação.
Aqui está uma funcionalidade rápida recapitulação.
Imagem De Títulos
Uma vez que você selecionou o formato no qual deseja salvar a imagem, você precisará alterar o padrão de título da imagem gerada pela câmera.
Dar às suas imagens um sucinto e títulos descritivos. Use suas palavras-chave se de forma adequada de descrever a imagem. Se suas palavras-chave não descrever a sua imagem, não usá-los no título da imagem. Vou mostrar-vos um mais apropriado para eles lugar na SEO seção deste post.
Massa Editores De Imagem
A criação de um lote de imagens para um site novo ou voltar para corrigir todos os problemas com as imagens em seu site pode ter um monte de tempo. Felizmente, existem várias ferramentas que podem ajudá-lo a processar sua imagem em massa.
O Lightroom Clássico foi concebido para gerir não-destrutivos edições em suas imagens. Use-a para granel escala, a cultura ou mudar o nome a imagens JPEG a partir de sua câmera.
O Photoshop pode ajudar você a editar em massa Png ou Jpeg. Usar o processador de imagem ou criar personalizado Photoshop Ações para gravar uma sequência complexa de edições e, em seguida, aplicá-las a outras imagens.
A otimização de Suas Imagens no WordPress
Preparando suas imagens corretamente pode evitar uma série de problemas antes de eles começarem. Uma vez que você tem as suas imagens prontas, em seguida, o WordPress tem alguns recursos impressionantes para ajudar você a gerenciar suas imagens e torná-los olhar seu melhor.
WordPress Padrão De Tamanhos De Imagem
Cada vez que você fazer upload de uma imagem na biblioteca de mídia do WordPress, o WordPress cria os seguintes adicionais de tamanho de imagem por padrão:
- Miniatura
- Médio
- Médio E Grande
- Grande
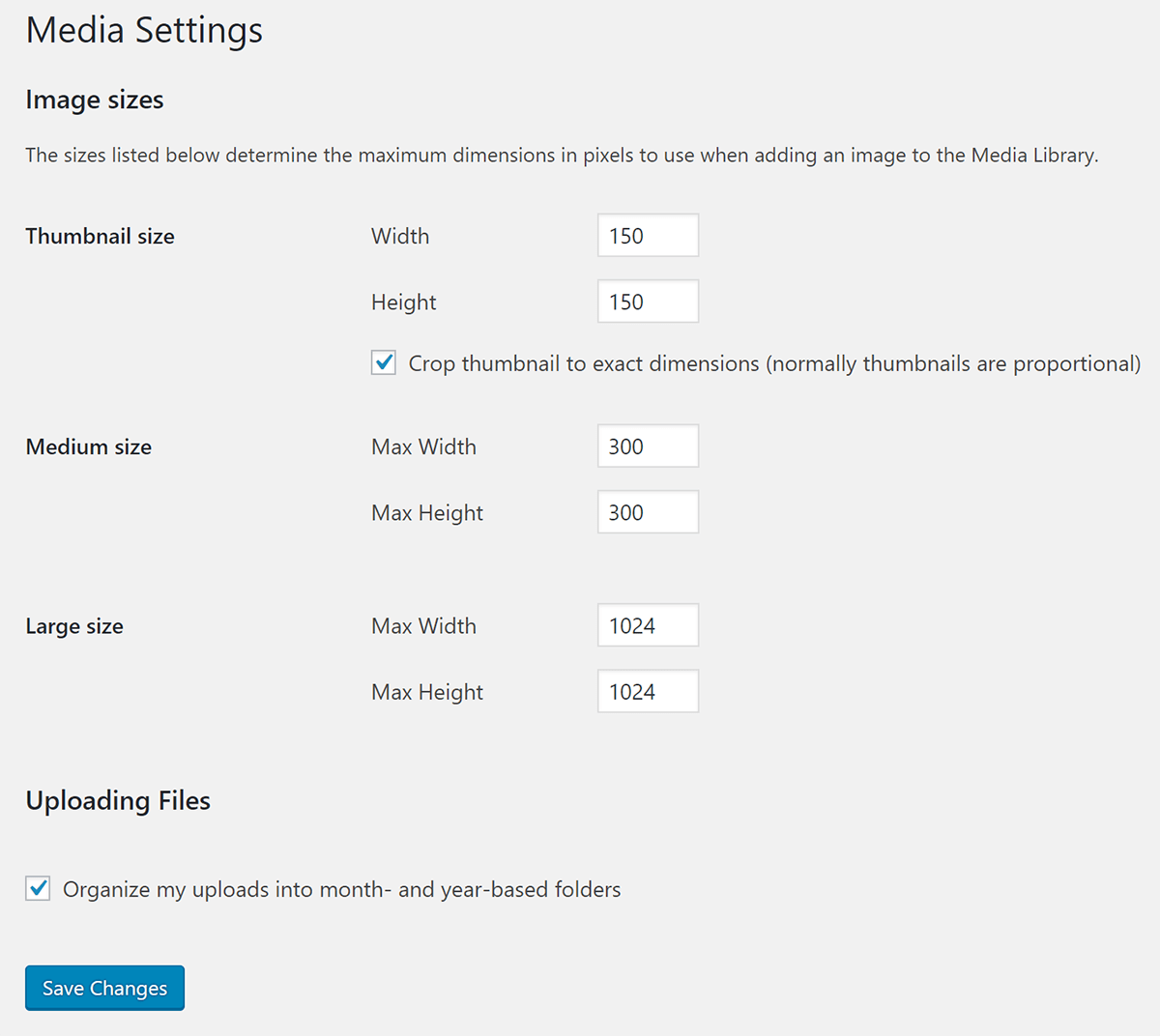
 O padrão do WordPress tamanhos de imagem, exceto para medium_large que está oculta por predefinição.
O padrão do WordPress tamanhos de imagem, exceto para medium_large que está oculta por predefinição.
Se o seu tema especifica adicional tamanhos de imagem para a sua página de arquivo, página inicial, etc. O WordPress cria os bem. O WordPress também preserva o tamanho original carregar e nomes Completos como em full-size.
Para fazer menos trabalho manualmente redimensionar suas imagens para diferentes tipos de recipientes em seu site, você pode ajustar os padrões da Mídia > Configurações de seção ou suplemento personalizado tamanhos, assim você terá mais opções para escolher. Só evite ir ao mar e criação de imagens para todos os fins imagináveis, ou então você vai queimar o espaço em disco no seu servidor de hospedagem.
Quando você faz uma alteração na forma como o WordPress cria imagens adicionais e, em seguida, ele não atualiza as imagens que já estão em sua biblioteca de mídia. Para alterar as imagens que você já tenha carregado, você vai ter que usar a popular Gerar Miniaturas de imagens.
Você vai precisar para gerar miniaturas se você está fazendo qualquer um dos seguintes:
- modificando o WordPress padrão de tamanhos de imagem
- adicionar personalizado tamanhos de imagem ou
- mudar para um novo tema que tem diferentes tamanhos personalizados.
Ágil Imagens
Um dos usos para todos os variados tamanhos de imagem é tão WordPress pode servir ágil imagens.
Ágil imagem funcionalidade foi introduzida no WordPress versão 4.4 e é ativado por padrão. Ele funciona usando o srcset atributo para dar ao navegador uma lista de várias imagens em vários tamanhos para você escolher.
Em vez de baixar e de servir o maior arquivo de imagem de cada vez, o browser carrega o apropriado tamanho de arquivo para o dispositivo. Se o visitante está usando um dispositivo móvel, eles vão receber uma imagem menor, no srcset. Se eles estão visitando seu site em um ambiente de trabalho Retina dispositivo e, em seguida, eles vão receber o enorme tamanho total da Retina-pronta arquivo.
WordPress escreve o srcset código e adiciona imagens para definir automaticamente, mas ainda é uma boa idéia de que nada em seu tema ou plugins está a interferir com este processo como uma parte da imagem otimização de auditoria.
Retina Imagens
Retina e outros de alta definição, telas de 4x como muitos pixels. Para preservar o detalhe e a nitidez das imagens em telas de alta definição, você precisará criar Retina imagens com dados suficientes para preencher todos os novos pixels e, em seguida, apenas atendê-los aos dispositivos Retina.
Como servir Retina imagens no WordPress
Passo 1: Produz imagens com o dobro das dimensões de pixel
Para produzir Retina imagens no WordPress com o suficiente de dados para cada pixel, você precisa dobrar as dimensões de pixel de cada imagem que você enviar.
- Se você tem uma grande imagem de herói que é 1600 px de largura e 400px de altura, o que você precisa para produzir uma imagem que é 3200px 800px de largura e de altura.
- Se a largura do seu blog é 800px, em seguida, as imagens para o seu blog terá que ter uma largura de 1600 px e assim por diante.
Você só precisa dobrar as dimensões de pixel para o maior tamanho possível, que a sua imagem será exibida no. Você NÃO precisa criar imagens com duas dimensões para cada possível ágil tamanho.
Passo 2: Servir Retina Imagens de Retina dispositivos
Opção 1: Uma das melhores maneiras de servir Retina imagens é usando o srcset atributo. Basta adicionar Retina imagens para o conjunto de origem de que o WordPress usa para gerar imagens ágil.
Opção 2: Instalar e Configurar o WordPress grátis Retina 2x plugin.
Passo 3: envie sua Retina Imagens para WordPress e Usá-Los no Seu Site
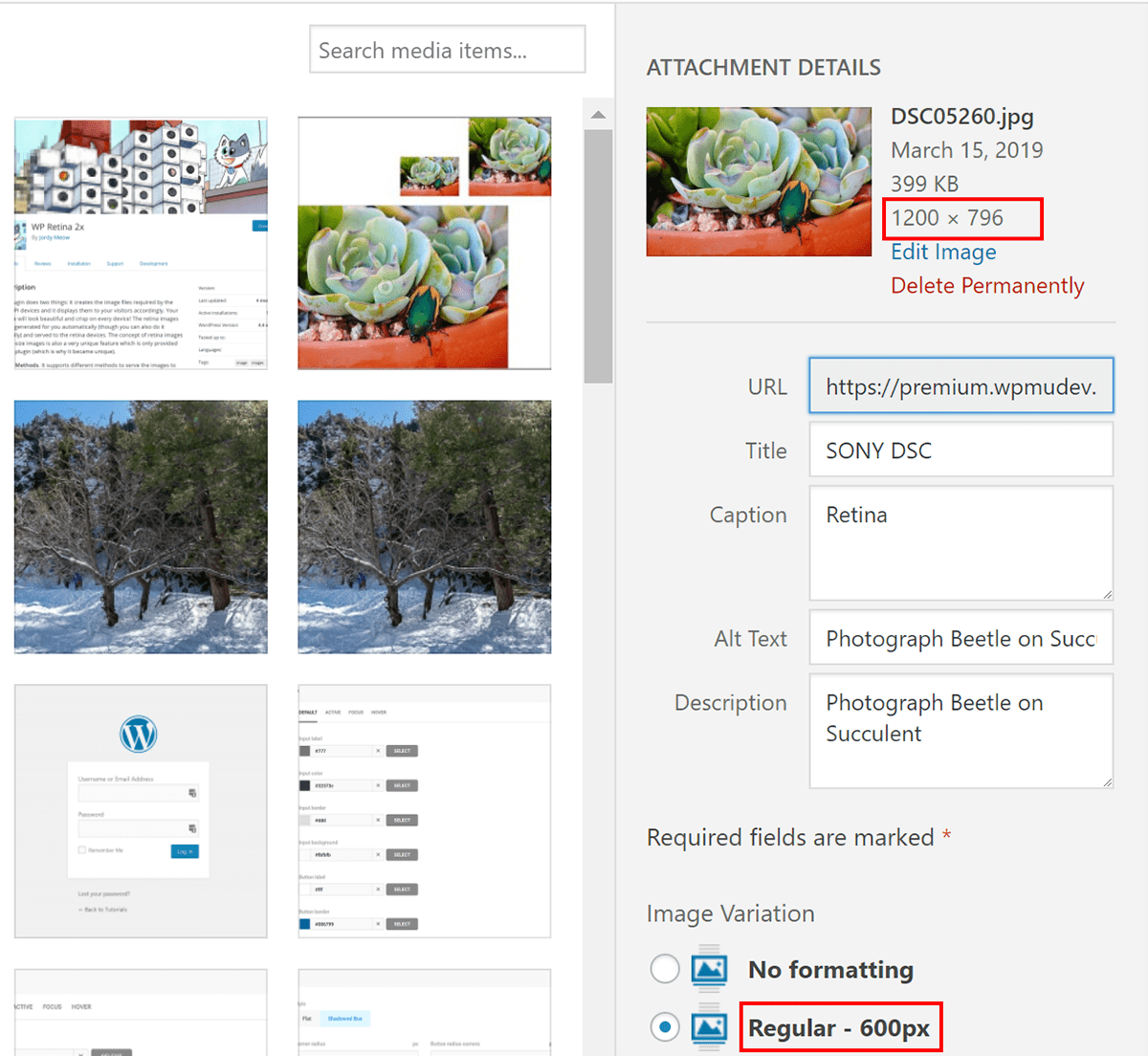
Quando você usar a Retina uma imagem no seu site, use a imagem de variação que é metade da largura e da altura do tamanho total.
 A imagem tem uma largura de 1200px, mas eu vou precisar usar a versão que está 600px, a fim de obter Retina de qualidade.
A imagem tem uma largura de 1200px, mas eu vou precisar usar a versão que está 600px, a fim de obter Retina de qualidade.
Next-Gen WebP Arquivos
Desde que a próxima geração de imagens, tais como WebP não são amplamente apoiados, também podemos usar srcset para servir imagens WebP para navegadores compatíveis.
Primeiro, você vai precisar usar um WebP conversor para converter imagens existentes em sua biblioteca de mídia, bem como futuros envios. Em seguida, você precisa determinar se o navegador do visitante suporta imagens WebP.
Finalmente, você pode usar srcset ou um método diferente para servir WebP imagens, se elas são suportadas ou um legado formato de arquivo como JPEG ou PNG, se eles não estão.
Smush Pro pode converter as imagens que usar a tag no seu site para WebP e servi-los para navegadores compatíveis com sua CDN. Você vai precisar usar um método diferente para CSS, imagens de plano de fundo embora. Obtenha uma versão de avaliação gratuita e veja que diferença faz para o seu site.
Confira o vídeo abaixo para obter um exemplo de como usar um lightbox image optimizer para servir a próxima geração de imagens.
Imagem de SEO
Imagem de SEO ganhou importância recentemente, e há um monte de oportunidades para direcionar o tráfego com as imagens. Ao contrário de conteúdo escrito, onde o conteúdo duplicado é penalizado, com imagens, o melhor imagem otimizada vai “ganhar” nos resultados da pesquisa e ser o melhor classificado.
Identifique corretamente as suas imagens usando o direito de atributos de HTML pode ajudar sua imagem a ser descoberto na pesquisa de imagens, para não falar de melhorar a acessibilidade da web, que é muito importante.
Aqui estão as imagens importantes atributos que você precisa preencher para cada imagem.
Título Da Imagem
A título de imagem no WordPress é diferente do nome do arquivo título. O título do arquivo você adicionar ao criar uma imagem no Photoshop ou outro editor de imagem é mais importante do que o título da imagem de campo no WordPress biblioteca de mídia. O ex-contribui para SEO, que estes últimos podem ser deixadas de lado.
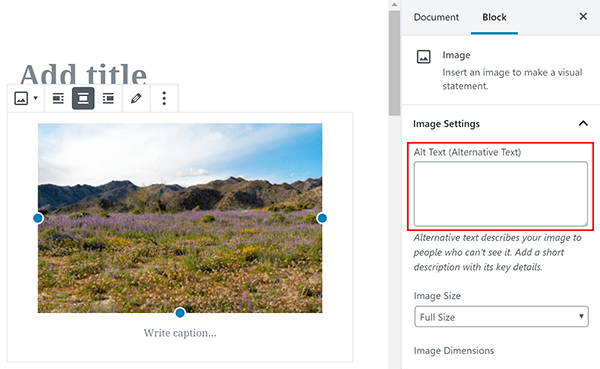
Alt Texto
Texto alternativo não é apenas importante para o SEO, é também importante para a acessibilidade.
Para escrever um eficaz alt tag para a imagem, você vai querer escrever uma sucinta descrição que se comunica o que a imagem contém ou está tentando transmitir para alguém que não pode ver a imagem, ou porque está usando um leitor de tela, ou não pode baixar a imagem. Além disso, o texto alternativo utilizado no Texto Alt atributo depende do tipo de imagem que está sendo usado no seu conteúdo.
Leia o nosso guia abrangente para a escrita de imagem alt tags no WordPress para obter o equilíbrio de SEO e acessibilidade apenas para a direita.
 Adicione o seu alt texto aqui.
Adicione o seu alt texto aqui.
Legenda Da Imagem
Legendas e texto em volta da sua imagem, dar a sua imagem contexto. Eles também ajudam o Google a entender que a imagem é sobre. Nem todas as imagens precisa de uma legenda, mas as legendas funcionam de forma semelhante ao de call outs no corpo do texto. Porque eles estão separado do resto do texto e destacou, eles são quatro vezes mais probabilidade de ser lido.
Outros Elementos na Página de Perto a Imagem
O Google também leva toda a página em conta quando se tenta compreender as imagens. Qual é o título da página? O que é URL? Mesmo que estas não estão relacionadas com a sua imagem diretamente, o Google usa-los como um fator de classificação. Inclua suas palavras-chave e frases relacionadas no título da página, URL da página e o URL da imagem, se possível.
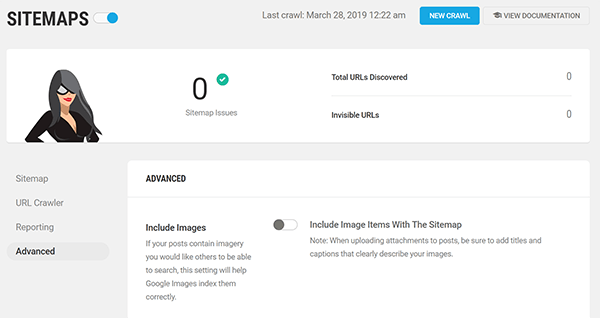
Imagem Sitemaps
A fim de se certificar de que o Google indexa todas as suas imagens, você precisa criar uma imagem sitemap. Os Sitemaps são especialmente importantes se você atualizar o seu conteúdo com freqüência, ter um site de comércio eletrônico ou se você tem um novo site e deseja que o Google indexe as suas imagens mais rapidamente possível.
Se você quer uma solução fácil, você pode usar SmartCrawl para gerar um sitemap.
 Lanç o interruptor para incluir imagens no sitemap SmartCrawl gera.
Lanç o interruptor para incluir imagens no sitemap SmartCrawl gera.
Social Media Tags
Social media tags são uma maneira para que você rótulo de seu conteúdo, de modo que quando alguém compartilha-lo em uma rede social, eles compartilham o que você quer compartilhar. Facebook, Twitter, LinkedIn e Pinterest todo o suporte Open Graph, o que é Facebook de mídia social tags de idioma. O Twitter tem a sua própria meta tags, mas vai reconhecer Abrir o Gráfico de dados se o Twitter de social media tags não estão disponíveis.
O importante Open Graph tag para imagens og:image e permite que você especifique qual é a imagem que você deseja Facebook e outras redes sociais para mostrar quando alguém compartilha seu post.
Veiculação De Imagens
A última coisa que você precisa prestar atenção quando otimização de imagens é como as imagens são entregues. Existem várias ferramentas que você pode usar no WordPress para melhorar a otimização de imagem e PageSpeed. Smush Pro carregamento lento e a sua própria CDN. Beija-flor pode ajudar com o cache do navegador. Obtenha uma versão de avaliação gratuita por 30 dias e tente pro versões de ambos em seu site.
Carregamento Lento
Carregamento lento é uma técnica para melhorar a página inicial de velocidade e carga, por diferenciar o carregamento de não-ativos críticos que não estão atualmente no navegador do visor. Para adiar o mapa de imagens no WordPress, basicamente, significa esperar para carregar as imagens não podemos ver ainda.
O Cache Do Navegador
O cache é uma maneira confiável para melhorar a velocidade do site para visitantes por armazenar os ativos em um cache para uma mais rápida recuperação. Com o cache de HTTP, o navegador armazena uma cópia de activos (tais como imagens) descarregados via HTTP pelo usuário em seu cache para que ele será capaz de recuperá-los sem fazer um adicional de viagem para o servidor. Esta melhora drasticamente o desempenho para os visitantes que quando feito corretamente.
Redes de Entrega de conteúdo, CDN
Em vez de apenas servir as imagens do seu servidor web em um único local, – CDNs têm locais em todo o mundo, de forma a transferência de dados necessárias para carregar suas imagens acontece muito mais rapidamente.
Uma coisa a manter em mente se você está usando um CDN para servir imagens que você vai querer evitar a troca de CDNs ou a ativação de uma CDN e desativação. Isso irá alterar os URLs de imagem e pode impactar negativamente a sua imagem de SEO.
Recursos Adicionais
Para mais tutoriais detalhados sobre otimização de imagens, confira nossos outros posts sobre o tema:
- Como Redimensionar Corretamente e Servir de Escala de Imagens com o WordPress
- Melhores Formatos de Imagem para Sites de Comparação! PNG, JPG, GIF, e WebP
- Como Servir Imagens na Next-Gen Formatos com WordPress
- Como Fazer Retina-Pronto Imagens Que não abranda o WordPress
- Padrão do WordPress Tamanhos de Imagem e Como adicionar Tamanhos Personalizados
- O Guia Completo de SEO para Imagens
- Como Adiar o Mapa de Imagens no WordPress Com Carregamento lento
- 6 Carga Lenta Plugins para Tornar o Seu Site WordPress mais Rápido
- Massa de Edição de Fotos para WordPress
Isso é Tudo o que Há para WordPress Otimização de Imagem
Há um monte de otimização de imagem, de modo que a forma mais inteligente para começar é auditar o seu site e ver que as imagens do stand. Foco nas coisas mais importantes primeiro, dimensionamento de imagens e adicionar o texto alternativo são duas coisas que consomem tempo, mas pode ajudar você a fazer uma melhoria dramática.
Outras táticas de otimização de imagem como a habilitação de carregamento lento, usando o cache do navegador, adicionando um CDN, a criação de uma imagem de mapa de site, utilizando a próxima geração de imagens pode ser feito em uma só penada com um WordPress image optimizer como Smush Pro. Portanto, se você não tem um monte de tempo ou está a gerir um monte de sites, usando um programa automático de compressão de imagem plugin bons lugares para começar.