Divulgue seu siteTecnologia
8 dicas para otimizar seu site para mobile
segunda-feira, 16 de dezembro de 2019 | Comentários
Escrito por Edézio Araujo
Uma coisa com a qual você, que administra um site, deve se preocupar é com a possibilidade de otimizar o site para versão mobile.
Para quem ainda não sabe, o termo responsividade é relacionado exatamente com essa característica.
Sites responsivos são aqueles capazes de se adaptar às telas convencionais dos computadores e também nas telas dos dispositivos móveis, como tablets e smartphones.
Sites construídos antes da explosão das mídias móveis precisam passar por reformulações para se tornarem otimizados para mobile. Isso pode requerer o uso de ferramentas e, em casos mais intensos, uma repaginada total sobre o layout do site.
Felizmente, existem algumas soluções digitais com foco nas questões na solução dos problemas de responsividade. Separamos algumas ferramentas essenciais para otimizar seu site para mobile. Chega de site distorcido na telinha!
Por que é importante otimizar o site para mobile?
Antes de entrarmos nas dicas de otimização do seu site para a versão mobile, vamos falar sobre a importância dos dispositivos móveis para as estratégias de comunicação, marketing e para a visibilidade do seu site como um todo.
Veja os seguintes dados!
- 98% dos brasileiros têm os meios necessários para acessar a internet móvel;
- Em 2018, o celular se tornou o dispositivo mais utilizado pelos brasileiros para acessar a rede mundial de computadores;
- 49% dos brasileiros acessam a internet exclusivamente pelo celular.
Com essas três informações já dá para compreender qual é a dimensão do mobile para a internet brasileira. Estamos falando do principal meio de uso da web!
Ao longo dos anos, as telas móveis desbancaram os computadores de mesa e notebooks como forma principal de uso da internet, chegando a um ponto em que quase metade dos internautas brasileiros usam apenas os dispositivos móveis para se conectar.
Dessa realidade surgiu o conceito de Mobile First, ou seja, a criação de soluções tecnológicas que são desenvolvidas priorizando a versão mobile ao invés de ser uma adaptação da versão desktop.
8 dicas essenciais para quem deseja otimizar um site para mobile
Se a importância já ficou clara, então é hora de falar sobre as dicas mais importantes para otimizar seu site para mobile!
1 – Fique atento ao conteúdo

Sites mobile têm uma formatação bem diferente dos exibidos nos PCs. Isso significa que seu conteúdo é disposto de outra maneira, além de ser acessado de forma diferente. Com essas mudanças, uma coisa é certa: nem todo conteúdo que vai para o site convencional deve estar presente na versão mobile.
Com um espaço mais limitado, é necessário que o conteúdo para mobile seja bem pensado para que funcione como uma espécie de “resumo” do site. A versão encurtada deve ser objetiva nas informações, mas cuidado para não cortar muito conteúdo. Afinal, é preciso transmitir a mesma essência e carga informativa do site original.
2 – Design é muito importante e deve ser ponto de atenção

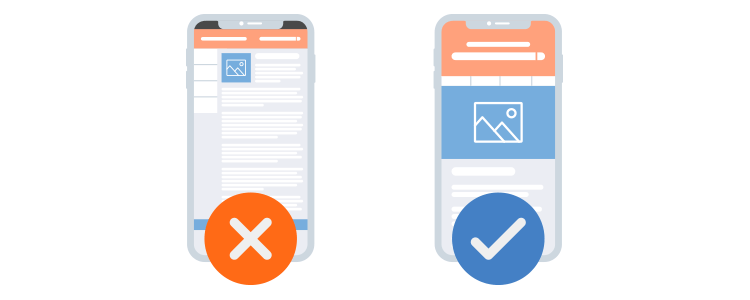
Já abriu algum site antigo no seu celular e se deparou com uma página totalmente distorcida, bagunçada e confusa? Isso é o que ocorre quando não há nenhuma adaptação de design para as telas dos dispositivos móveis.
Esse tipo de aparelho possui telas verticalizadas ou até meio quadradas (como é o caso dos tablets). Para que o site não fique distorcido, é fundamental que haja um design responsivo.
A responsividade do design garante que o site mantenha a estrutura otimizada para as telas móveis, sem nenhum tipo de problema para a experiência do usuário. Design é tudo, inclusive para sites não responsivos!
Leia mais: 5 dicas de design para criar um site profissional
3 – Velocidade de carregamento faz a diferença

Os sites mobile precisam ser leves e carregar rápido. Os conteúdos não podem demorar muito para aparecer na tela do smartphone, caso contrário, há grandes chances de rejeição por parte dos usuários.
Além disso, é sempre interessante pensar que as pessoas utilizam muito a internet móvel para acessar sites com seus dispositivos móveis. Por isso, é bom ter um site que carrega de forma rápida, mesmo com conexões menos favorecidas.
Para isso vale a pena utilizar ferramentas que testam a velocidade de carregamento do site e tomar cuidado com alguns fatores, como excesso de texto e imagens em uma página.
4 – Evite o uso de flash
Flash é um software utilizado para criar conteúdos animados para a web há muitos anos. Apesar de ser popular, ele está caindo no esquecimento e já faz parte da lista dos formatos de arquivo que são evitados por grandes desenvolvedores mobile.
Flash ainda vive um pouco nos jogos de navegadores online (aqueles que eram jogados em páginas da internet mesmo, sem necessidade de download), mas vai ser cada vez mais difícil se deparar com ele.
5 – Elimine os pop-ups da versão mobile

Pop-ups já são inoportunos para sites na versão desktop, com telas maiores. Para mobile, eles são bem mais chatos pois a mecânica de clicagem é outra. Evite ao máximo migrar os pop-ups do seu site convencional para o celular.
Apesar de ser muito utilizado como estratégia de conversão em sites para desktop, eles podem ser substituídos por outros recursos nas telas dos dispositivos móveis, interferindo menos na qualidade da experiência do usuário.
6 – Adapte elementos
Boa parte dos comandos dados em dispositivos móveis envolvem o uso dos polegares. Dado esse fato, é importante pensar na adaptação de recursos como barras de rolagem, menus e botões para que eles sejam clicados sem nenhum tipo de trabalho extra.
É muito ruim navegar em um site mobile que tem um menu pequeno. Por exemplo, a chance de clicar na aba errada é grande, e isso prejudica a experiência de navegação, além de irritar aquele usuário mais impaciente.
7 – Lembre-se que o SEO para mobile é algo importantíssimo

O SEO para mobile também impacta a navegação. Ela é parecida com a de desktops, mas possui boas diferenças. Isso faz com que seja necessário ficar atento com o SEO das páginas mobile, dando atenção a pontos como:
- Uso de tipografia adequada;
- Cuidado com os espaços negativos;
- Analisar os padrões de busca da internet mobile (ex: as palavras-chave costumam ser bem menores).
Para ajudar nessa tarefa, vale implementar o AMP no seu site. Ela é uma sigla em inglês para “páginas mobile aceleradas” (Accelerated Mobile Pages).
8 – Utilize geolocalização

Essa dica não tem tanto a ver com desempenho do site, mas sim com praticidade de uso e capacidade de obtenção de audiência. No mobile, o uso de geolocalização é muito recomendado, especialmente para empresas e negócios.
Você pode receber visitas na sua loja, reservas em seu restaurante e muito mais, tudo pela busca orgânica baseada em localização.
Não se esqueça de inserir um mapa do Google no seu site para otimizar a navegação das pessoas interessadas em fazer uma visita para o seu negócio!
Ao seguir essas dicas, seu site terá uma versão mobile bem interessante e capaz de ranquear bem, ampliando a visibilidade e a possibilidade de chamar mais e mais atenção das pessoas.
Não se esqueça de analisar as métricas para sites, elas são fundamentais para verificar o que pode ser melhorado. Muitos insights positivos saem da análise dos KPIs, portanto, nada de fazer uma versão mobile e não monitorar seus resultados!
- Compartilhe:
Tags:mobile, mobile first, site mobile