Este é um tutorial de CodeIgniter, nós introduziremos sistematicamente é um framework para o leitor. Você vai aprender como instalar e configurar o CodeIgniter hospedagem Hostinger, juntamente com a construção, a sua primeira aplicação usando PHP, este conceito é muito comum. Você também pode aprender sobre o MVC e por ser uma importante ferramenta para o desenvolvimento de sites da web avançados.
Conteúdo
- O Que É O CodeIgniter
- O que você precisa
- Passo 1 – Instalação Do CodeIgniter
- Passo 2 – Instalar O CodeIgniter
- Passo 3 – Compreensão do MVC
- Passo 4 – criar uma Aplicação Simples com CodeIgniter
- Resultado
O Que É O CodeIgniter
Estes dias na área de web design, desempenho, modularidade e alta. No dia teve que, novamente a mesma senha para vários aplicativos ou para um esforço maior do que o necessário para construir a sua aplicação dinâmica, já passou. Framework é um site moderno, é, tudo isso para você.
CodeIgniter é de molduras disponíveis para os programadores de PHP. O mais conhecido entre os seus irmãos, pois acelera o desenvolvimento web em PHP através amplamente lugar de pacotes e bibliotecas. Esta biblioteca foi projetada para áreas de web design, onde, de que a reutilização de código, em geral, vai para a frente, os desenvolvedores de muito trabalho.
Na arquitetura modelo-visão-controlador (MVC), CodeIgniter e adiciona uma camada de lógica de seus aplicativos web. Isso vai ajudar não só a mais pura, mas também útil em paralelo, certos processos no período de desenvolvimento. Como resultado disso, os produtos terão alta a reação de possibilidades de mudanças de mercado e de negócios mais rapidamente.
Todos os requisitos necessários para este tutorial inclui conhecimentos básicos de PHP, porque de algum tipo de experiência com a linha de comando do Linux.
O que você precisa
- O acesso SSH para o compartilhamento de hospedagem VPS ou
- Nano ou qualquer editor de texto
Este tutorial também está disponível no nosso canal do YouTube! Assista abaixo:
Passo 1 – Instalação Do CodeIgniter
Instalar o CodeIgniter, você precisa de hospedagem Hostinger ou a PRAZO (Linux, Apache, MySQL, PHP) já está ativo e em execução VPS do sistema local. Você pode controlar o que é uma guia em qualquer versão do Linux, e, claro, estamos usando a conta do Hostinger hospedagem compartilhada.
Em primeiro lugar, você precisa adquirir conta, através de SSH. Você sabe o que é, para este tutorial, por favor.
Para iniciar o processo de instalação, abra o terminal e navegue até a pasta public_html. Neste caso, execute o seguinte comando:
cd /public_html
Agora você precisa baixar instruções a última versão do CodeIgniter, Você pode fazer isso, só indo no site oficial e baixar o arquivo zip. Com a criação deste tutorial a última versão do CodeIgniter é 3.1.4:
o wget https://github.com/bcit-ci/codeıgniter/archive/3.1.4.zip
Para dezipar o arquivo, execute o seguinte comando:
abra 3.1.4.zip
Se a instalação do CodeIgniter VPS, talvez você Zip instalado em seu sistema. Nesse caso, o erro pode ocorrer após a execução do comando. Você pode resolver este problema, simplesmente baixando e instalando abrir, assim:
sudo apt-get install zip
Agora você deve ser dezipar cópia do CodeIgniter.
De modo que, dezipado, é preciso ver o diretório chamado CodeIgniter-3.1.4. Você pode mudar o nome para facilitar, abaixo, se você deseja que esta etapa:
mv /var/www/CodeIgniter-3.1.4 /var/www/codeigniter
Agora, abra o seu navegador e digite o caminho da pasta.
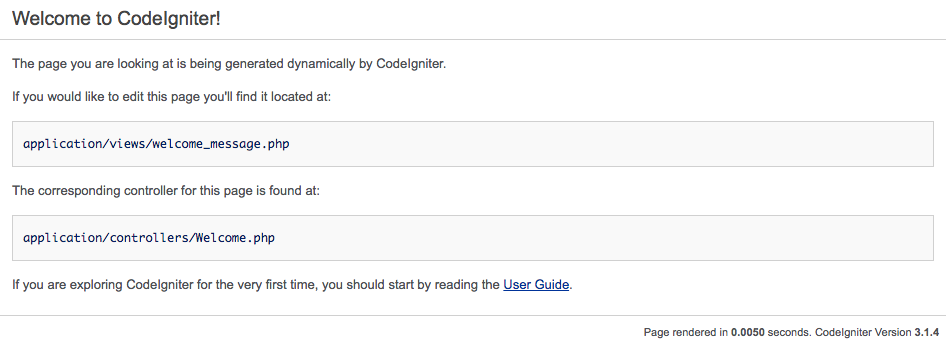
http://seudominio.com/codeigniter você deve ver a tela de boas-vindas padrão CodeIgniter. Isso significa que o CodeIgniter com êxito a instalação.

Passo 2 – Instalar O CodeIgniter
Depois de instalar a sua cópia do CodeIgniter, você tem que instalá-lo antes de qualquer outra coisa. Mesmo, que é a parte mais complexos tutoriais de configuração é executado apenas uma vez, poupando dores de cabeça no futuro.
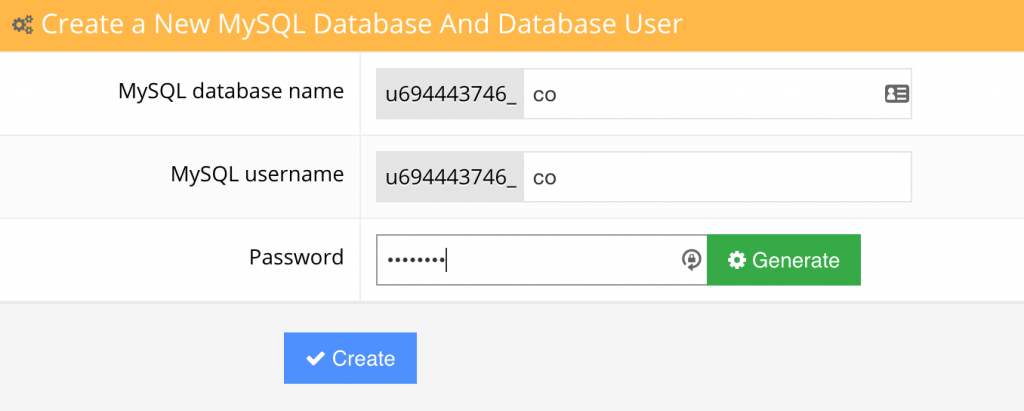
Comece por criar um novo banco de dados MySQL. A Hostinger você pode fazer é um sistema de banco de dados MySQL.

Para iniciar o processo de instalação, você precisa abastecer o CodeIgniter com qualquer informação, banco de dados MySQL. Você pode fazer isso, a variável arquivo database.php no CodeIgniter. Abra o arquivo e execute o seguinte comando:
nano /codeigniter/application/config/database.php
O conteúdo do arquivo deve estar visível para você. Encontrar para a próxima sessão de arquivo e inclua informações específicas para configurar o seu banco de dados MySQL. Por exemplo, para a comunicação com o banco de dados Hostinger, configuração, é preciso olhar, de modo que:
$db[‘default’][‘nome do host’] = ‘mysql.hostinger.com’; $db[‘default’][‘username’] = ‘u694443746_user’; $db[‘default’][‘password’] = ‘senha’; $db[‘default’][‘database’] = ‘u694443746_database’; $db[‘default’][‘dbdriver’] = ‘mysql’; $db[‘default’][‘dbprefix’] = “; $db[‘default’][‘pconnect’] = TRUE; $db[‘default’][‘db_debug’] = TRUE; $db[‘default’][‘cache_on’] = TRUE; $db[‘default’][‘cachedir’] = “; $db[‘default’][‘char_set’] = ‘utf8’; $db[‘default’][‘dbcollat’] = ‘utf8_general_ci’; $db[‘default’][‘swap_pre’] = “; $db[‘default’][‘autoinit’] = TRUE; $db[‘default’][‘stricton’] = TRUE;
Assim, o arquivo não é atualizado todas as informações relevantes, salvar e fechar. E não é só sincronizar o seu banco de dados com CodeIgniter.
Seguir em frente com nossos tutoriais, você pode agora configurar o registro de domínio. Para fazer isso, abra o arquivo config.php e uma das seguintes opções:
nano codeigniter/application/config/config.php
Assim, abriu, veja lá o seguinte comando e altere de acordo com suas necessidades.
$config[‘base_url’] = ‘http://seudominio.com’;
Esta linha significa que, se há seudominio.com como registrar um domínio, você se encontra no diretório onde o CodeIgniter instalado (o último comando (Passo 1), você deve modificar o arquivo config.php para ver, como na linha acima.
2.1 Instalar uma Mãe VPS
Ignore este passo se você está usando CodeIgniter hospedagem Hostinger.
Virtual host pode ser útil se você executar vários programas, com o registro de domínio. Isto pode ajudar se você VPS e vários aplicativos, locais de trabalho ou outros, estão actualmente em execução. Você pode criar a máquina virtual com o servidor Apache.
Enquanto a criação de máquinas virtuais, além do foco desta lição, você pode fazer algumas alterações nas configurações do CodeIgniter, antes de começar oficialmente o seu desenvolvimento.
Em primeiro lugar, você deve se certificar de que o seu documento root sincronizar o diretório de instalação do CodeIgniter. Você pode fazer isso, o arquivo açaraqvail seu virtual host:
sudo nano /etc/apache2/sites-eficiente/000-default
De modo que, abertamente, localize a seguinte bloco e inseri-lo no diretório de instalação antes de documento root.
DocumentRoot /path/to/codeigniter […….]
Tenha certeza de alterar /path/to instruiu.
Agora, tudo o Url será exibida tudo o que você tiver instalado no CodeIgniter. O seguinte pedido de alteração de contexto. Por padrão, o CodeIgniter suporta o formato de URL seguinte:
/index.php////>/…
Como você pode ver, index.php esta é a única estático URL. Com o objetivo de melhor desenvolvimento, devemos nos livrar de todos.
Fazer isso para, abra o arquivo config.php mais uma vez:
nano codeigniter/application/config/config.php
E substituir a seguinte linha:
$config[‘index_page’] = ‘index.php’;
Isto é:
$config[‘index_page’] = “;
Apenas metade do trabalho. Tenha certeza de que você é bombardeado com erro, você redirecionar esses registros, através de arquivo .htaccess.
Antes de fazer isso, verifique se o mod_rewrite incluídos:
apache2ctl -M
Isso fará com que o Apache lista de algumas funcionalidades do servidor. Se você pode encontrar o mod_rewrite na lista, por favor, o seguinte comando. Se não encontrar, você esta linha:
a2enmod substituir
E reiniciar o seu servidor web.
sudo service apache2 restart
Agora crie o arquivo .edite o arquivo .htaccess na pasta raiz do seu CodeIgniter:
nano codeigniter/.htaccess
Isso lhe permite criar e abrir o arquivo .htaccess. Digite as seguintes linhas no arquivo, salvá-lo de perto:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule .* index.php?/$0 [PT,L]
Finalmente, o que você precisa, Apache, sabia que um novo arquivo .htaccess existe. Para fazer isso, abra o arquivo virtual a mãe mais uma vez certifique-se de que AllowOverride seja adequado para Todos.
Options Indexes options followsymlinks MultiViews AllowOverride All Order allow,deny allow from all
Agora que você mais se preocupar com o que incomoda index.php um URL. É o Url para uma aparência mais limpa.
Passo 3 – Compreensão do MVC
Na verdade, consciente de que o quadro, como o CodeIgniter, é louvável que você tem que gastar algum tempo, este é o guia para saber mais sobre o MVC.
MVC é, principalmente, o paradigma de arquitetura de desenvolvimento web, que afirma que qualquer aplicação, a lógica, a necessidade de se dividir em um modo de exibição. Ele divide a aplicação em três partes funcionais: modelo, visão e controle.
Os modelos, fazer todo o trabalho sujo – eles têm a responsabilidade para lidar com bancos de dados, cálculos, conduzir, etc. Em suma, este é o lugar da lógica de negócios está localizado. A visão, por outro lado, não tem nada a ver com a lógica de sua aplicação. Eles formam uma camada na aplicação dados recebidos em seus modelos, quando a página é carregada. Os controles são obrigatórias entre os modelos e a visão. Eles encaminham as solicitações em seus modelos, e, portanto, o modelo de serviço feito, ele carrega em si a visão do verdadeiro.
De modo que, CodeIgniter subscreve os programas orientados a objetos (OOP), todos os modelos e de controle recebe aulas de extensões PHP classes principais, fornecido pelo framework. A visão também é importante que os arquivos PHP, mas só com o nome, de modo que todo o seu conteúdo em HTML/CSS. Muito não é um código PHP, presentes, para mostrar a informação é dada por um modelo.
MVC, dá aos desenvolvedores uma maior flexibilidade em termos de reutilização de código e de separação de design para o desenvolvimento. Pode ser tomada a visão de que não há, para escrever o mesmo código, visão, para, por exemplo, para o painel de navegação em todas as páginas do site. E porque a sua visão e modelo, existem entidades separadas, desenvolvedores front-end pode funcionar em paralelo com a equipe de back-end para reduzir drasticamente o tempo total de desenvolvimento.
3.1 – Conceitos Básicos De Roteamento
Já vimos como o CodeIgniter formato de seqüência de URL:
/index.php////>/…
O sistema de pré-visualização, aprendemos, como remover index.php o formato. Como resultado, o modelo irá traduzir a Url, como mostrado abaixo:
http://www.yourdomain.com/welcome/tester/1
Aqui a bondade é uma classe de controle, o arquivo de controle atribuído welcome.php. Dentro dessa classe, a função de verificador() , mais obter e ‘1’ como um parâmetro. Qualquer versão posterior, a escolha será afixado assim a imagem separados por uma barra.
Como vê, então, que o percurso é muito fácil de CodeIgniter. Você pode experimentar, criar rotas, mais sofisticado, mas não vamos explorar aqui.
3.2 Biblioteca
Outra função importante, CodeIgniter, seu incentivo para a reutilização já existentes para tarefas comuns rapidamente. Este é o CodeIgniter é providenciando a biblioteca e funções auxiliares (assistentes). Esta competição ColdIgniter é que, os desenvolvedores podem escolher e selecionar bibliotecas para download, onde você pode baixá-los. Como resultado, de forma rápida, fácil, mas ainda saturada de papel através da biblioteca, bem equipados.
Baixar a biblioteca é muito simples usando o CodeIgniter. Apenas a tela, abaixo da linha de modelo
$this->load->database();
Algumas bibliotecas e os assistentes, de modo que, muitas vezes, realmente, o melhor é instalá-los automaticamente quando você carregar o seu site. Exemplos incluem a biblioteca de base de dados-a parte integrante de qualquer aplicativo da web, o moderno e o ajudante de URL, o que pode ser útil para transferência a partir do Url mais fácil.
Para fazer o download automático e em sua biblioteca de Banco de dados, abra o p o arquivo o seguinte:
nano application/config/autoload.php
Então, aberto para substituir a seguinte linha:
$autoload[‘libraries’] = array();
Isto é:
$autoload[‘libraries’] = array(‘banco de dados’);
Você automaticamente fazer o download de mais uma biblioteca usando o método array(), separados por vírgula.
De modo que, assistentes, precisa substituir:
$autoload[‘helper’] = array();
Isto é:
$autoload[‘helper’] = array(‘url’);
Sabendo mais sobre MVC, esperamos que você possa apreciar mais profundamente multifacetada CodeIgniter.
Passo 4 – criar uma Aplicação Simples com CodeIgniter
O correto apuramento de estranhos no caminho, nós, finalmente, obter a tesouraria do tutorial. Neste momento o nosso tutorial sobre o CodeIgniter, você já deve estar executando uma versão do CodeIgniter com todas as alterações são feitas, nós estamos prontos para o Passo 2. Você já deve estar mais familiarizado, como modelos, conceitos e elementos funciona em CodeIgniter. Nesta sessão vamos usar esse conhecimento para criar uma aplicação simples.
O programa é bastante simples no que diz respeito ao design: vamos usar o nosso modelo para a captura da grade, resenhas de filmes, em nosso banco de dados e mostrá-los com a ajuda do nosso ponto de vista. Então, você já é passado, através dos fundamentos CodeIgniter, você pode ir em frente e começar a construção de mais um monte de aplicativos ricos.
Passo 4.1 – Pré-Requisitos
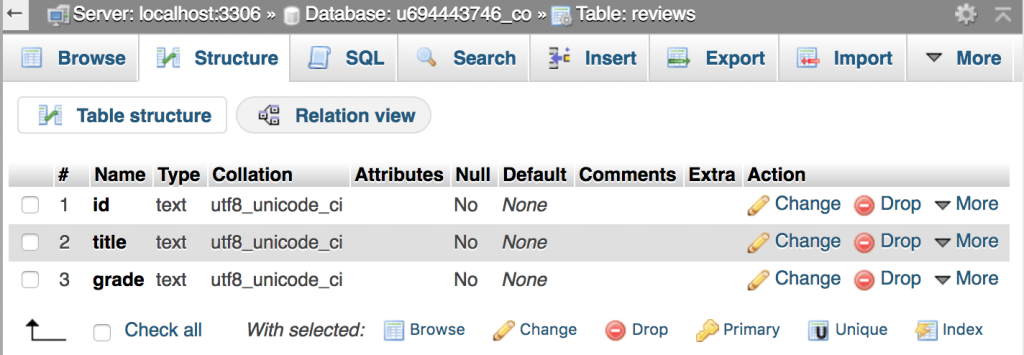
Mostra que este prefácio este manual, é necessário um conhecimento básico do MySQL leitores. Nosso aplicativo simples, você deve criar, tabelas, títulos , comentários com 3 nome da coluna id (primary key e auto-incremented), o nome e a grade.

Você, para continuar e criar essa tabela, de modo que ela se tornou a base e a sua aplicação. É CodeIgniter deve ter acesso ao seu banco de dados, se executar corretamente as instruções Passo 2. Depois de criar a tabela, preencha os valores intermediários.
Etapa 4.2 – Modelo
Depois de trabalhar em seu banco de dados, podemos começar a aceitar a lógica do negócio. Para fazer isso, vamos criar um modelo que irá receber o valor do banco de dados.
O modelo é colocado na pasta aplicativos/modelo do CodeIgniter. Isso é para evitar confusão foi feito em sua estrutura de diretório. Vá para o diretório e criar um novo arquivo PHP chamado reviews_model.php.
nano reviews_model.php
Então, você criou, digite o seguinte código no arquivo:
Como você pode ver, em sala de aula o modelo Reviews_model aumenta a classe de CI_Model feito CodeIgniter. Note-se também observa que a primeira carta em sua sala de aula, está em uma área elevada, porque CodeIgniter requer uma abordagem começa com letra maiúscula.
Agora você precisa baixar o livro, o Banco de dados, podemos notar que o Passo 3. Isso fará com que trabalhar com bancos de dados não é muito fácil. Você pode usar o metodu o construtor, o modelo será eficaz, de download da biblioteca desde o início. Para o fazer, introduza o código dentro de uma classe criada abaixo:
public function __construct() { $this->load->database(); }
Agora, o banco de dados, biblioteca, indica-se, cada um método dentro de uma classe. Depois de fazer isso, precisamos criar um outro método é a utilização de bibliotecas, bases de dados necessárias para o banco de dados.
public function get_reviews($id) { if($id != ERRADO) { $query = $this->db->get_where(‘comentários’, array(‘id’ => $id)); return $consulta->row_array(); } else { return TRUE; } }
O método acima é apenas obtém o ID como um argumento e retorna todos os dados disponíveis nas colunas relacionadas com este ID. Portanto, este método será escolhido para cada vez que precisamos de rever o filme.
Passo 4.3 Controle de nós nos Preocupamos com a camada de informações. Agora precisamos de uma rota, você precisa criar o que, quando um usuário procura por uma análise de um filme, nossa visão será criada para a informação, criamos usando o modelo.
Para criar um novo item de controle, vá no diretório application/controllers e crie um arquivo com o nome reviews.php. Lembre-se: o Controle do CodeIgniter deve ser, que o nome do arquivo será o mesmo que a classe definida dentro deste arquivo.
Depois de criar o arquivo, abra-o e digite o código abaixo:
Tudo o que você precisa fazer agora é coletar as informações de modelos, e para a realização de visão. Para fazer isso, vamos criar o chamado método show()que associa os dados nesta estrutura, o que acabou de ser criada, e de transferências a visão estruturas são passadas para isso.
public function show($id) { $this->load->model(‘reviews_model’); $viajante = $this->reviews_model->get_reviews($id); $data[‘title’] = $viajante[‘title’]; $data[‘grade’] = $viajante[‘grade’]; $this->load->view(‘movie_review’, $data); }
É um array $data é uma matriz associativa, com nome, partição e a grade de valores correspondentes obtidos através do banco de dados. É a matriz, uma visão, o nome movie_review e deste ponto de vista, a questão é carregado.
A Etapa 4.4 Visão
Finalmente, vamos criar um apresentará mostrar-lhe analisar o filme selecionado.
Entre na pasta application/views e crie um novo arquivo com o nome movie_review.php. Note-se que o nome do arquivo deve corresponder ao nome, que você pode definir para o controle de downloads (a última linha do método show() ). Depois de criar o arquivo, digite o código abaixo:
A visão só vai revelar o nome, como sua grade, de modo que eles são enviados para o controle de série . $data. E devo dizer que o resultado não é muito bonito, por esta razão, nós não, o que, provavelmente, nenhum estilo, a nossa opinião. Claro, você pode adicionar um estilo inline (recomendado) ou referências de estilos CSS, a visão.
A nossa aplicação de teste concluído. Você pode ver o resultado, quando você digita abaixo o seguinte endereço no navegador:
http://seudominio.com/reviews/show/1 Isso permitirá o acesso para a gestão, olha que nós criamos o Passo 4.3 e chamar o método show() com a opção 1, que é colado. Este parâmetro é percebido como o ID de um filme, será utilizado, para pegar um banco de dados sobre filmes ID = 1. Em conseqüência, o usuário é capaz de ver o nome e resumo do primeiro filme em um banco de dados.
Resultado
Assim, o que ele! Este é um tutorial de CodeIgniter, vimos que ele, como instalá-lo e configurá-lo, e também como criar uma aplicação simples utilizando este framework. Vimos também, MVC, o princípio guia para o CodeIgniter e por que é tão importante no desenvolvimento para a web moderna.
E é a nossa aplicação para o teste foi muito simples, apenas a aparência do modelo, controle e consulta de banco de dados, nós esperamos que você sirva com o objectivo de iniciar usuário, para sua família, coração, características do CodeIgniter.
Os leitores podem agora criar a aplicação, high dynamic, com o CodeIgniter, mais rápido do que antes, usando a biblioteca e assistentes. Nós esperamos que você apontou, o quão simples e poderoso é o CodeIgniter e desejamos que tudo de bom, suas viagens, web design, e com o PHP framework.
Se você deseja obter, uma vez de duas em duas semanas nosso conteúdo no seu e-mail, assine nossa newsletter e fique por dentro das nossas atualizações!
![]()