Você já deve ter notado que no WordPress existem duas caixas de texto, editores de terras: o editor do visual e um editor de texto clássico. Ambas as opções têm seus lados positivos e negativos existem. Continue lendo e você vai aprender tudo o que o tratamento, para ser informado de que estejam em duas versões interna editores de texto do WordPress.
Neste artigo iremos aprender a criar um blog com o editor do WordPress, digite seus conhecimentos básicos de HTML para a plataforma. Vamos começar!
Conteúdo
- A Criação De Um Blog Do WordPress
- Saiba Básicos de HTML para WordPress
- Resultado
A Criação De Um Blog Do WordPress
Aqui você pode editor com o clássico ou o recentemente apresentado o editor de Gutenberg, o WordPress vai lhe dar dois para o modo de edição.
O editor de clássicos, esses modos de edição colocadas lado a lado, é muito conveniente alternar entre eles durante o seu processo de escrita.
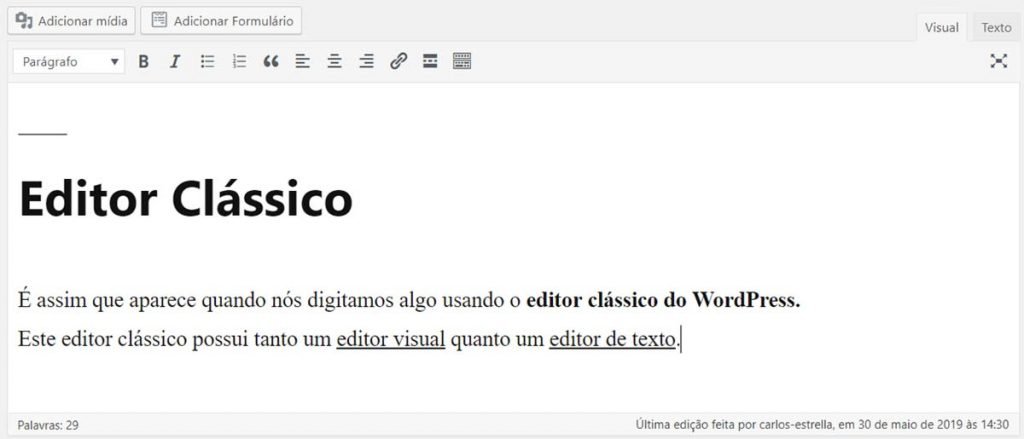
Assim, situado no comando do editor de clássico:

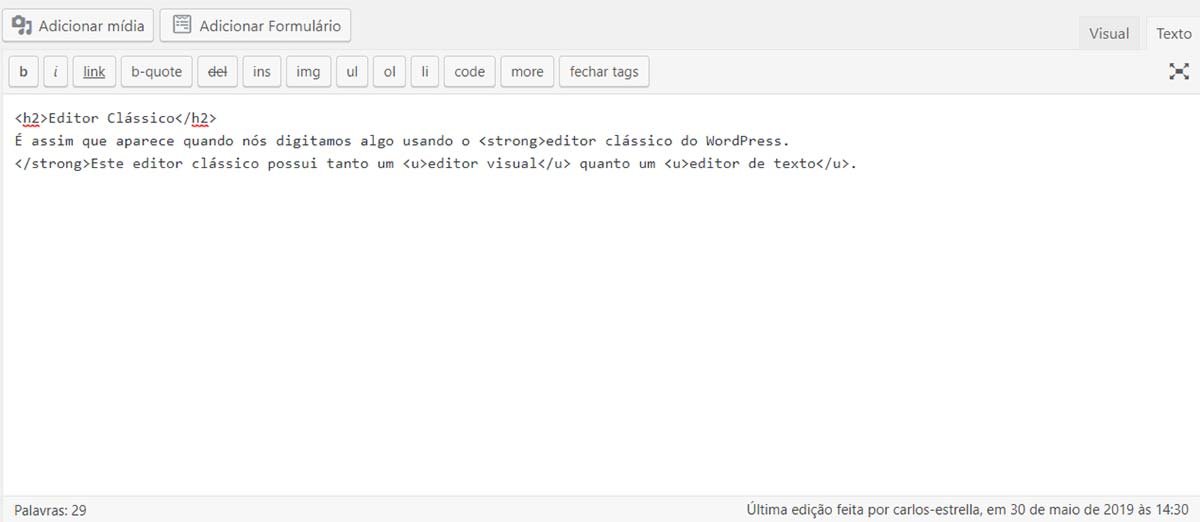
E eis que, HTML e um editor de texto:

Por outro lado, a partir do WordPress versão 5.0, Gutenberg apareceu um editor de texto padrão para a plataforma. Ele introduziu o uso de blocos, que se tornou mais fácil, criação de conteúdo com características multimídia.
Gutenberg também tem dois modos de edição. Mas, você precisa clicar no botão de três pontos, para alternar entre elas.
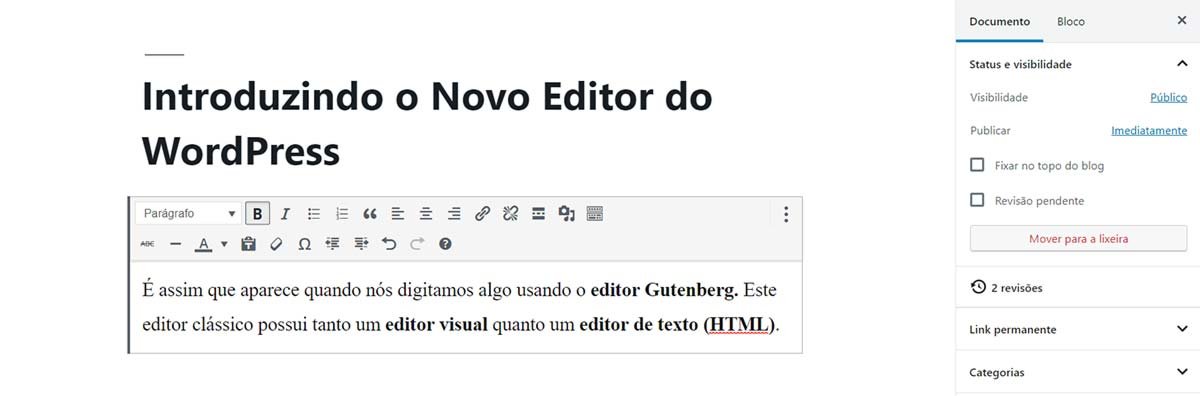
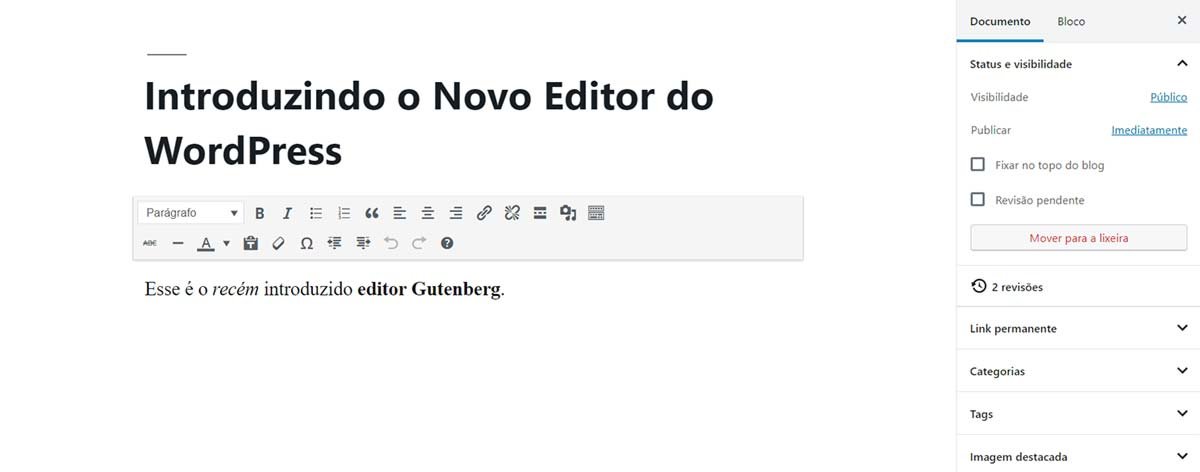
Abaixo, você pode ver como fica o visual editor após a atualização de Gutenberg WordPress:

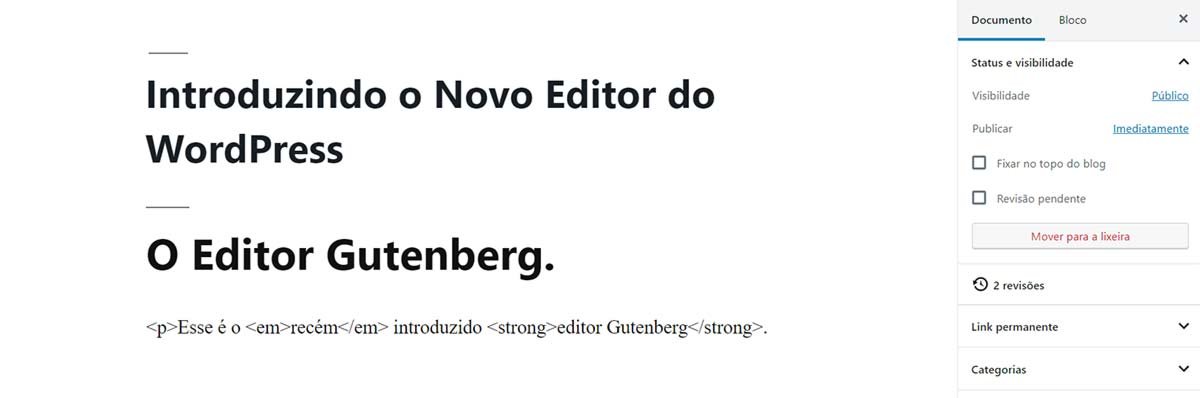
Depois de seleccionar editar o conteúdo em HTML que é exibida, como mostrado abaixo:

Por padrão, você verá um editor visual de cada vez quando quiser criar um post. WordPress chama o editor de visual semi-WYSIWYG (“What You See is What You Get”, ou “Você Vê é o Que Você Obtém) – para facilitar os iniciantes na criação de posts ou páginas.
Para o editor do visual dá para você uma série de botões para formatação e, da mesma forma, para um software de processamento de palavras. No entanto, sob a superfície, qualquer post que você criar um editor visual do WordPress ainda em formato HTML. Cada botão representa uma certa tags HTML.
HTML significa ‘ hypertext markup language, é responsável pela estruturação de conteúdo on-line. Mas acalme-se, vamos falar sobre HTML básico-depois.
Um Editor de texto, em Comparação com o Editor Visual
Como já mencionado anteriormente, dois de seus editores há uma diferença. Logo o sabereis que usar um editor de texto, que é mais econômico.
E é o editor do visual funciona bem, você pode terminar a sua busca de erros formato de lixo.
Por exemplo, retirá-lo, quando o texto em outro programa de processamento de texto, isso pode parecer verdade. Mas quando você o olha, o seu editor de texto (HTML), você vai ver tags, como ,
ou .

Se isso ocorrer com freqüência, pode acabar deixando o seu site mais lento, e o efeito em SEO. Além disso, se você adicionar algumas tags HTML, um editor de texto, pode ser que eles estão quebrados, quando você retornar ao editor de visual. Esse problema também adicionar tags, era um processador.
Apesar disso, respeitar o texto redaktorunda é recomendado para obter controle total de um sistema. Na verdade, a maioria dos usuários experientes preferem usar um editor de texto e adicionar formatação manual – para adicionar o código HTML do zero.
Se você copiou o texto para o WordPress e não quero adicionar o código dentro de mensagens perdidas, você pode clicar em” limpar formatação, ao mesmo tempo, todo o texto é realçado. Isto irá remover todas as tags HTML das mensagens no seu blog WordPress
Saiba Básicos de HTML para WordPress
Relógio com a ajuda de um editor de texto, ter um conhecimento básico de HTML é uma vantagem muito grande. Além disso, o saber não é tão difícil como parece.
Como já mencionado acima, usar um editor de texto, vai pedir para que você entenda tags HTML. Por exemplo, se você deixar algumas frases em negrito, você pode adicionar a palavra. Ou, se você quiser deixar as palavras em itálico, você pode usar a palavra.

O resultado será semelhante ao seguinte:

Você pode adicionar quantas tags, é necessário, dependendo de suas necessidades.
Aqui estão algumas tags úteis, que você pode usar para editar os estilos de texto, formatação de texto, redaktorunda WordPress.
CategoriaMetaTags de HTMLsão Exemplos deCabeçalhosDefine cabeçalhos umpostTags
até
Título 1
Tema 2
Título 3
Título 4
Título 5
Título 6
FormataçãoTexto é negritoTags este texto está em negritoGrosso texto forte ênfase na semânticaTags este texto atençãoo Texto itálicoTags este texto está em itálico, o Texto em itálico, com ênfaseTags este texto está em itálico com atençãoo Texto destaqueTags notaLinksLink para outros páginaTags aqui,Vai para outro siteem em nova aba/janelaTags de visitar esta página!ListasPara fazer listas de ordenadasTags
-
-
- Primeira
- Segunda
-
fazer listas de ordenadasTags
-
-
-
- Primeira
- Segunda
-
-
Tags Abzasının Texto Redaktorunda WordPress
Uma das tags que você precisa prestar atenção em um editor de texto do WordPress é uma marca de abzasının.
Basicamente, você quer começar um parágrafo
parágrafo
quando você usa o editor de texto do WordPress.

Assim, pode-se adicionar outra opção de formato de dentro abzasının, usando as tags na tabela acima.
Mas, tenha em mente que o HTML puro irá ignorar quebras de página acontecekdir que os espaços em branco entre os parágrafos não aparece no seu navegador.
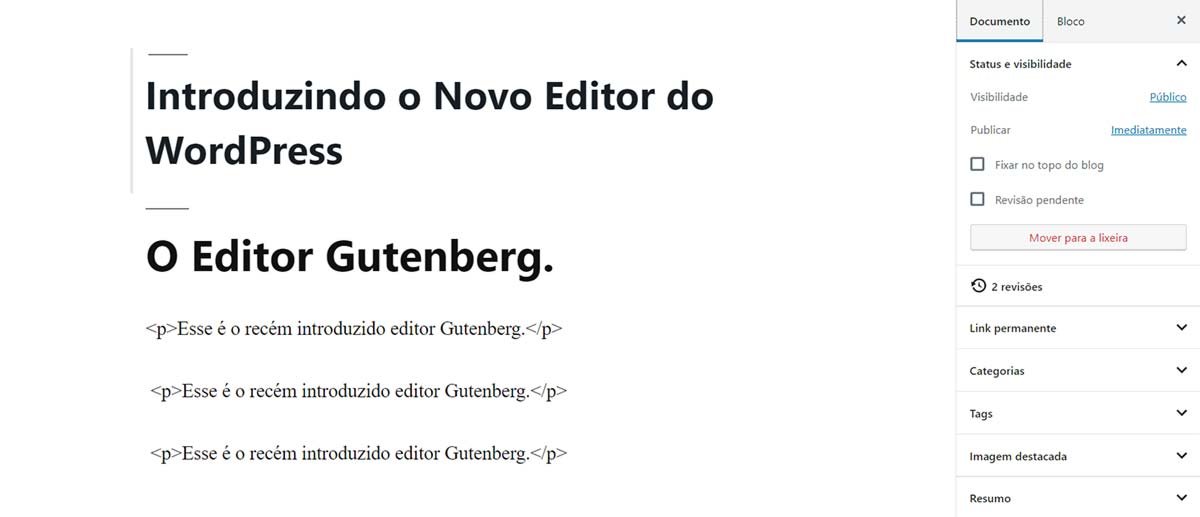
Portanto, se você adicionar quebras de página, como as seguintes:

Isso não tem valor, não houve diferença nos seus posts, publicados, como os seguintes:

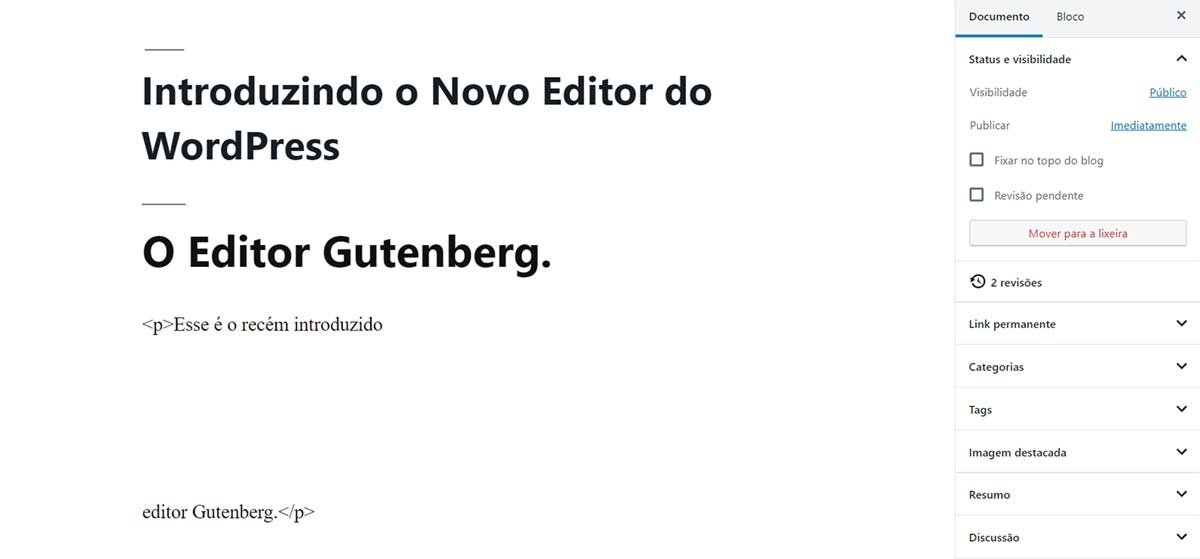
Em vez disso, você precisa usar a tag
para o texto de novo.
Resultado
Editor visual do WordPress-simples de usar, mas o texto redaktorunda mais forte do que uma hora de gestão de formatação de mensagens.
Para usar o editor de texto deve ser a correta, conhecimento básico de HTML. Isso permitirá que você use um editor de texto, corretamente, o seu potencial máximo.
Se mesmo assim, eu aprendi que, neste artigo, que não é algo não tão difícil como parece.
O prazer de perguntas!