Experiência de trabalho com imagens no WordPress pode ser um problema. Se a atenção pré-requisitos, você pode estragar todo o visual do seu site ou, pode ser, inclusive, afeta o tempo de download. Portanto, você precisa saber sobre o padrão de tamanho de imagem no WordPress e alterá-los para. Férias tome o seu café, e nós aprendemos mais do que isso!
Conteúdo
- O WordPress, Como Lidar Com Fotos
- Qual O Tamanho Da Imagem No WordPress?
- Como Alterar O Tamanho Padrão De Imagens No WordPress
- Além disso, como o Tamanho da Imagem, WordPress personalizado
- Plug-Ins Para Ajudar
- Resultado
O WordPress, Como Lidar Com Fotos
Quando fazer upload de imagens, biblioteca de mídia, WorPress gera, automaticamente, para obter a imagem tridimensional de imagens padrão e armazena em outro lugar.
Por esta razão, vê, quatro opções de imagens, quando você faz o upload de fotos. Opções de miniaturas (pequeno, médio, grande e full-size (tamanho original).
As três primeiras opções de chamadas tamanho da imagem padrão, o WordPress, e a escolha de full-size-é o tamanho da imagem original nós enviar.
O WordPress cria essas opções, porque quando você usar essas imagens em locais diferentes, serão apresentadas necessitam de diferentes tamanhos. Por exemplo, uma resolução de imagem de miniatura podem ser diferentes de resolução de imagem, são utilizados na apresentação de slides.
Assim, não há necessidade de editar e alterar o tamanho da imagem manualmente, se você quiser usar essas fotos em diferentes lugares, com diferentes resoluções. Você é apenas uma fotografia, você precisa adicionar o e WordPress, e tudo o resto.
Qual O Tamanho Da Imagem No WordPress?
Por padrão, o WordPress vem com três tamanhos de imagens, com antecedência. São eles:
- Thumbnail (miniatura): (150px quadrado);
- Tamanho médio: (máximo de 300px de largura e altura);
- Tamanho grande: (o máximo de 1024px de largura e altura);
- Tamanho original: (o tamanho original da imagem de inicialização).
Como Alterar O Tamanho Padrão De Imagens No WordPress
Apesar do fato de que o WordPress já oferecem três tamanhos de imagem padrão, se você entende que essas opções são as suas necessidades, há uma alternativa.
Pode ser, que você precisa, miniaturas ou não de imagens, é recomendável acima. Portanto, você deve alterar o tamanho da foto padrão do WordPress. Para fazer isso, execute as seguintes etapas:
- Vá No Painel De Administração;
- Nota o ponteiro do mouse em Configurações -> Mídia;
- A janela de configurações de mídia, você pode configurar o pixel precisa de cada tamanho;
- Clique em salvar Alterações para terminar.

Além disso, como o Tamanho da Imagem, WordPress personalizado
Portanto, você tem todos os três tamanhos de imagem padrão. Digamos que você tenha o tamanho da foto em miniatura para o seu esboço, o desenho, o tamanho médio da imagem para o seu post e tamanhos grandes fotos para o slide show.
Mas é necessário compreender que, quanto maior o tamanho da imagem, por padrão para que você banners, pop-ups e widgets. Você pode adicionar as dimensões da imagem, WordPress personalizado? Sim, é possível.
1 º Passo. Definir as Dimensões da Imagem Personalizada para o WordPress usando um Arquivo de function.php
Realmente, alguns temas já propostos opções de tamanho de imagem. Mas, se você encontrá-los, produtos de tamanho da imagem, WordPress personalizado, o que vamos fazer agora.
Você fez códigos de agora. Por isso, certifique-se de que você fazer backup de arquivos e a criação de subsidiária de temas WordPress, antes de qualquer alteração.
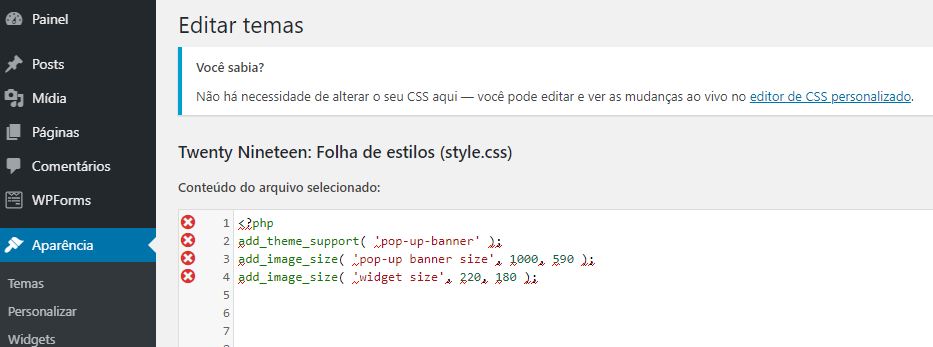
- Vá no painel de administração;
- Nota o ponteiro do mouse sobre a Aparência -> Editor de Temas
- Editar o arquivo functions.php;
- Copie o script abaixo, cole em um arquivo add_theme_support( ‘pop-up banner’ );
- Clique em Atualizar Arquivo.
O script acima ativa a função add_image_size(). Se você já é capaz de adicionar novas imagens no WordPress, como mostrado abaixo:
- add_image_size( ‘pop-up banner size’, 1000, 590 );
- add_image_size( ‘widget size’, 220, 180 );
Por exemplo, você pode definir novas dimensões, como “Pop-up banner-size” e “Widget”.” Os números na tabela de de tamanhos, de acordo com a largura e altura.

2-ª Etapa. Ver Fotos Individuais de Dimensões de seu Tema
Poderiam adicionar novas dimensões da foto com sucesso, mas ainda funciona tema. Agora você deve entrar em uma nova dimensão para o tema.
Em primeiro lugar, faça uma cópia de segurança de um site antes de qualquer alteração. Vá até o arquivo de tema do ciclo de processamento de mensagens e altere-o. Agora, insira o código:
- <?php the_post_thumbnail( ‘your-specified-image-size’ ); ?>
Você tem que mudar ‘your-specified-image-size` com o nome que você definiu na etapa anterior. Por exemplo, você pode alterá-la em “tamanho do banner pop-up”.
Após esses passos, você vai encontrar opções de tamanho de imagem, banners, pop-ups ao fazer upload de fotos e bibliotecas de mídia.
Plug-Ins Para Ajudar
Você pode definir o novo tamanho da imagem, WordPress personalizado. No entanto, essa mudança não vai afetar suas antigas fotos. Para fazer isso, você precisa restaurar as dimensões da foto anterior.
A sua sorte, você não precisa fazer isso manualmente. Há um plugin chamado ” Regenerate Miniatura, que o ajudarão a atualizar o tamanho da foto anterior. Siga estes passos isto.
- Vá no painel de administração;
- Clique em Plugins -> Adicionar novo”;
- A Pesquisa Do Regenerado Miniaturas;
- Baixe e execute o plug-in;
- Agora, a navegação no menu Ferramentas -> Regenerado Miniaturas;
- Clique Em “Regenerate Miniaturas For X Anexos;
- Todas as fotos fizeram, baixar antes restauradas, as novas opções de foto.

Resultado
As dimensões da imagem no WordPress, parece um pequeno detalhe, mas, na verdade, o que pode levar a dores de cabeça. Você pode achar que a imagem que você vê a ver, não é adequado o tamanho certo.
Para resolver esse problema, você pode tentar os dois métodos. Você pode redimensionar a imagem padrão, o WordPress ou instalação de tamanhos de fotos, menus especiais.
Antes de instalar o novo tamanho da imagem, por favor, note que o envio de uma, grande, com fotos em alta resolução não é uma boa idéia. Fotos de tamanho grande, ocupa muito espaço e lento no tempo de carregamento de sites.
Esperamos que este artigo vai ajudar você a escolher a imagem, determinar, no lugar certo, as dimensões desejadas. Adeus!