![]()
Os seus usuários estão usando dispositivos móveis. Você também?
O tráfego proveniente dos dispositivos móveis continua crescendo. Dado esse cenário, o seu website deve estar adaptado aos dispositivos móveis e otimizado para os usuários.
Estudos recentes feitos pelo o Google descobriram que os visitantes de dispositivos móveis tendem a visitar novamente os sites com versão mobile.
É sua a responsabilidade de explorar essa enorme base de clientes que usam os dispositivos móveis. Essas pessoas são muito motivadas, portanto se você for esperto, você consegue construir o seu negócio por meio de uma plataforma mobile avançada.
Entretanto, saber como adquirir leads e clientes por meio das plataformas mobile não é suficiente. Você também precisa entender como otimizar as suas páginas para a versão mobile, para então fornecer uma experiência inesquecível aos usuários de maneira consistente.
Baixe a versão em PDF deste guia definitivo de como usar a versão mobile para marketing de conteúdo.
A experiência do usuário não deve ser desvalorizada. De acordo com o Mobiforge, “a experiência do usuário conta ainda mais nos dispositivos mobile e é um dos PRINCIPAIS FATORES para um site ter uma taxa de conversão sólida ou uma taxa alta de rejeição.”
A usabilidade mobile tem a ver com a usabilidade das pessoas. Então, se você quer que o seu site seja facilmente acessado por meio dos dispositivos móveis, você tem que eliminar todos os erros da versão mobile.
Independentemente de qual dispositivo mobile o usuário usa para acessar o seu site, ele precisa conseguir encontrar toda a informação que procura em um tempo hábil.
As marcas estão se aproveitando dos aplicativos para os dispositivos móveis e dos dispositivos para aumentar suas bases de clientes e o seus lucros. Por exemplo, o crescimento do público da Amazon no Reino Unido já alcançou um valor impressionante de 87%.
![]()
Aqui estão rápidos 6 ajustes que você pode fazer para garantir que o seu site passe no teste da versão mobile e forneça uma boa experiência aos seus usuários:
1. Tenha um layout de apenas uma coluna.
As marcas famosas que têm otimizado seus sites para os usuários de dispositivos móveis, se preocupam em colocar o conteúdo em primeiro lugar. Elas se livram de todos os elementos que possam distrair os usuários do seu conteúdo.
Um desses elementos de distração é ter várias colunas no layout da versão mobile da página. Aliás, ter mais de uma coluna pode destruir a taxa de conversão.
Até o Facebook usa uma única coluna para os seus 3 tipos (m.facebook.com, touch.facebook.com, e 0.facebook.com) de versão mobile do site.
![]()
Dê o primeiro passo imediatamente. Ter o layout de uma única coluna na versão mobile do seu site é essencial.
Comece considerando o seu objetivo ao construir uma versão mobile do site. O que exatamente você quer conquistar?
Por exemplo, a Hyundai tem um único objetivo por trás do seu site na versão mobile: possibilitar que você veja o modelo mais novo de um veículo, com imagens otimizadas para a versão mobile.
Esse é o motivo de você não encontrar nenhuma barra com o menu de navegação ou alguma barra lateral na versão mobile do site – somente uma imagem do modelo mais novo do veículo. Veja só:
![]()
Depois de definir os seus objetivos, você também precisa lembrar que a tela do dispositivo mobile é menor do que a de um computador. Então, você precisa estar ciente de detalhes como o tamanho da tela e da fonte.
Dê uma olhada nestas duas imagens abaixo de duas opções da versão mobile de um site. A da esquerda tem 2 colunas. De acordo com o Google, essa opção não é adaptada para dispositivos móveis.
O segundo tem uma coluna única e é tanto adaptado para a busca quanto para o uso.
![]()
Se a versão mobile atual do seu site tem mais de uma coluna e você deseja ajustá-lo, a maneira mais eficaz é adotar um design responsivo.
De acordo com o Brian Casel do Mashable,
Usando técnicas de design responsivo de internet, você pode adaptar a versão do site para desktop com várias colunas para uma versão mobile com layout de uma coluna única.
Veja como um design responsivo transformou a versão mobile do site da Major League Baseball em uma única coluna, tornando-o fácil de se usar.
![]()
2. Se você puder, desenvolva versões diferentes do seu site para usuários de dispositivos móveis
Ter diferentes versões do seu site, otimizadas para os usuários de dispositivos móveis, pode prevenir muitas dores de cabeça ao longo do tempo. Aqui está um exemplo do Tefal:
![]()
No marketing, fornecer alternativas relevantes pode realmente impulsionar suas taxas de conversão. Isso dá ao seu cliente ideal a oportunidade de escolher a solução certa para ele.
Quando se trata de priorizar os usuários de dispositivos móveis, é essencial desenvolver diferentes versões mobile do site.
Você já sabe que o iPhone e o Samsung Galaxy Tab não são os únicos dispositivos móveis usados.
![]()
Com dispositivos móveis diferentes, surge a necessidade de um ajuste da tela e o reconhecimento de diferentes níveis no poder de processamento.
Se você verificar suas lojas favoritas de celular, você vai perceber que os celulares com resolução de 128 x 160 pixels até 620 x 1200 pixels são atualmente os mais comuns .
Muitos celulares também não são projetados para carregar páginas inteiras da internet, ao contrário dos smartphones mais avançados.
Por isso, assim como o Facebook e outros sites de rede social, você deve desenvolver uma versão mobile do seu site de escala reduzida, para os usuários que não possuem celular com capacidade de carregar a versão completa.
O Facebook tem três versões diferentes do site para os usuários de dispositivos móveis. O “m.facebook.com” é a versão mobile principal, que a maioria das pessoas já conhece.
O “0.facebook.com” é a versão mobile voltada para os usuários de dispositivos móveis que moram em países e localizações geográficas com baixa velocidade de carregamento.
![]()
E finalmente, o “touch.facebook.com” é a versão mobile – como você pode imaginar – otimizada para usuários de dispositivos touchscreen.
![]()
3. Desenvolva e otimize páginas tanto para os usuários touchscreen quanto aos não-touchscreen.
O mundo está experimentando uma revolução mobile.
De fato, estima-se que o uso de dispositivos móveis no mundo aumente de 7 bilhões em 2013 para mais de 10 bilhões em 2018.
![]()
Ao fazer sua versão mobile do site você deve certificar-se de que os usuários encontrem, de forma rápida, exatamente o que estão procurando.
Lembre-se de que se você não atender as necessidades deles, eles vão sair do seu site e irão visitar outro site adaptado para celular – talvez um dos seus concorrentes.
Os dispositivos touchscreen estão ficando cada vez mais populares e te fornecem ótimas oportunidades. Uma dessas oportunidade é que as interfaces dos dispositivos touchscreen ajudam os usuários a preencherem formulários facilmente.
Botões fixos nos dispositivos não-touchscreen podem dificultar muito cadastro do cliente na versão mobile do site. De acordo com a Apptimize, 56% dos usuários de dispositivos móveis desistem, porque o cadastro demora muito.
![]()
A maioria dos smartphones atuais possui uma interface touchscreen. O usuário pode acessar a internet de forma muito mais rápida, por causa das funcionalidades avançadas que os smartphones têm.
Entretanto, alguns outros dispositivos móveis também podem fazer isso. Alguns usuários preferem o básico, as tecnologias mais antigas do que as atuais.
Para fazer o seu consumidor ideal feliz quando navegar pela versão mobile do seu site, você precisa atender tanto os usuários touchscreen quanto os não-touchscreen, mesmo que os dispositivos touchscreen sejam, e vão continuar sendo, os favoritos entre maioria dos usuários.
![]()
Lembre-se de que quando otimizar a versão mobile do seu site para os usuários de dispositivos touchscreen, você deve evitar adicionar mais do que o link requerido em uma página particular, especialmente quando eles estão muito próximos.
Isso porque se os links estiverem muito próximos, fica difícil para o usuário clicar no link certo. Os usuários geralmente clicam no link errado, aumentando a frustração deles.
Na medida do possível, escolha os botões claros e cativantes ao invés dos links – especialmente para o seu call-to-action. Em uma interface touchscreen, é mais fácil clicar em um botão grande do que em um link.
4. Melhore a funcionalidade do mobile para fazer com que seu site seja mais valioso.
Como um profissional de marketing esperto, você pode se aproveitar de ferramentas, características e funcionalidades presentes no mobile para melhorar as suas vendas e conseguir leads.
![]()
Quando estiver fazendo o design da versão mobile do seu site, você precisa considerar todas as características importantes.
Como um exemplo, a barra de busca do seu site é importante. Você pode não querer usá-la na versão geral do site para desktop, mas você deve, definitivamente, incluí-la na versão mobile do seu site.
De acordo com uma pesquisa recente do Google, 78% dos usuários utilizam a barra de busca para encontrar e acessar as informações importantes. Se você não está usando uma interface adaptada para os dispositivos touchscreen, então os botões devem ser maiores. Afinal, 69% dos usuários de dispositivos móveis preferem botões grandes e adaptados ao dedo.
![]()
O ícone click-to-call é uma das características de funcionalidades que você não pode ignorar. Preste atenção: o seu cliente ideal que usa dispositivos móveis quer colocar o dedo no número de telefone do negócio e ligar para ele imediatamente, em vez de precisar decorar o número e discá-lo separadamente.
Com smartphones modernos, os usuários de dispositivos móveis podem facilmente encontrar um certo endereço no mapa. Eles não precisam ficar procurando muito para conseguirem o endereço correto de um restaurante, por exemplo.
Usando o GPS, eles podem encontrar um negócio que está próximo a eles. Com a função Localização existente nos celulares mais modernos, os clientes podem encontrar facilmente a localização da loja mais próxima no mapa.
Além disso, sites de mídia social com versão mobile (ex., m.facebook.com) podem fazer com que os usuários encontrem de forma mais fácil seus amigos, colegas ou lugares próximos a eles.
5. Evite usar Flash nos dispositivos mobile.
Ao otimizar a versão mobile do seu site, não utilize Flash. Flash pode parecer bonito quando você vê todas essas animações poderosas – mas não é uma boa ideia, principalmente na versão mobile do site.
![]()
Na maioria dos casos, crescer um negócio significa considerar a utilidade dele antes da estética. Se os visitantes estão usando o seu site facilmente, eles não vão importar se o seu cabeçalho é animado ou estático.
O Flash não ajuda o SEO de nenhuma forma. De acordo com o 435digital.com, ele “…apresenta o seu conteúdo de um jeito que atrapalha que ele chegue nos mecanismos de busca… isso leva o seu conteúdo ao navegador como uma pilha de códigos que são indexáveis pela maioria dos mecanismos de busca.”
Problemas de compatibilidade e vários outros problemas que você pode encontrar usando o Flash vão gastar o seu tempo. Por que correr o risco?
6. Use um call-to-action simples e claro.
Construir um call-to-action para landing pages na versão para desktop é difícil. É ainda mais difícil quando você visa atingir os usuários de dispositivos móveis. A melhor maneira de ter sucesso é estudando os CTAs boas para a otimização da versão mobile dos sites.
Um CTA de alta conversão é geralmente a diferença entre um site mobile que converte usuários em clientes com uma alta taxa de conversão, e um que não converte nada.
![]()
Saber como criar um call-to-action perfeita para a versão mobile pode te ajudar a se destacar. Essa é uma habilidade que a maioria das pessoas (especialmente os profissionais de marketing mobile) normalmente não têm.
![]()
O conceito de um call-to-action é simples: dizer às pessoas o que fazer em seguida. É um jeito de incentivá-las e (principalmente) recompensá-las, quando elas tomam o “próximo passo.”
Seu call-to-action da versão mobile tem que ser específico, visível e útil. Quando você se colocar no lugar do cliente, você vai começar a ver as coisas da perspectiva deles.
CTAs persuasivas sempre vão levar a uma taxa de conversão mais alta. Todo pequeno ajuste pode ter um papel importante no aumento ou na diminuição da sua taxa de conversão.
Como um exemplo, o Oli do Unbounce.com e a equipe do Content Verve fizeram um teste split em uma landing page. Eles queriam saber como a mudança de uma única palavra poderia impactar a taxa de cliques.
De acordo com o Michael Aagaard, durante o teste split, eles mudaram apenas a forma possessiva de “Seu” para “Meu.”
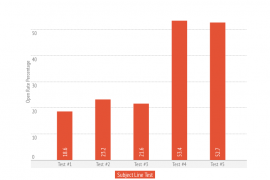
No final das 3 semanas de experiência, o texto CTA “Começar o meu teste grátis de 30 dias” aumentou a taxa de cliques da página de pagamento em 90% em comparação com a versão “Comece o seu teste grátis de 30 dias”.
![]()
Independente de você estar pedindo para que as pessoas se inscrevam na sua lista de e-mail ou baixem o seu livro ou comprem um produto, lembre-se de que se você for muito agressivo, os clientes vão notar e vão fugir.
Mas, da mesma forma, se você pegar leve demais, os clientes não vão ser persuadidos e vão acabar indo embora.
Você precisa definir um equilíbrio. Um bom CTA é aquele ponto onde uma pessoa, ou sai do seu site, ou segue adiante e compra o seu produto (ou para baixar o seu ebook gratuito).
![]()
É possível desenvolver um call-to-action perfeita que te traga as pessoas certas e que seja clicada. Isso é ainda mais importante com os usuários de dispositivos móveis, porque eles são rápidos nas decisões de compra.
No gráfico abaixo, você pode ver que durante o horário comercial, 54% dos usuários pesquisam informações pelos seus smartphones. E 34% dos usuários de dispositivos móveis usam o celular para procurar por um negócio local.
![]()
Se você quer que sua versão mobile do site seja a plataforma usada pelos usuários de dispositivos móveis, então use todas as técnicas avançadas que você aprendeu e foque na criação de um call-to-action simples, claro e adaptado para celulares.
![]()
Conclusão
Preste atenção nos usuários de dispositivos móveis e se torne um profissional de marketing mais esperto. Não se deixe levar por todo tipo de conselho por aí. Não existe uma regra que seja 100% rígida.
Se você tem um orçamento limitado, considere criar um aplicativo para celular ou usar um template já desenvolvido que exista por ai.
Seja qual for o custo, em termos de tempo ou dinheiro, para adaptar o seu site para uma versão mobile fácil de usar, será um investimento inteligente para se fazer em sua marca.
Talvez você já tenha uma versão mobile do site mas não está convertendo tão bem quanto esperava. Não se desespere. O fato do seu site já ter uma versão mobile é uma grande conquista – a maioria dos profissionais de marketing B2B e dos B2C nem sequer chegaram nesse ponto
Estou confiante de que você aprendeu uma ou duas coisas desse guia definitivo de como criar uma versão mobile do site. Tenha sempre em mente que: a internet é dinâmica e está sempre mudando. O que temos como verdade hoje pode não ser daqui a alguns meses.
Prepare os seus sites e páginas para essa atual era da tecnologia mobile. Seus clientes usam dispositivos móveis, então você também tem que estar adaptado.
Qual outro passo você tomou para fazer a versão mobile do seu site mais útil?