A preocupação de muitas pessoas depois de criar um blog ou uma loja virtual é a velocidade de carregamento.
E para explorar e ter um bom desempenho em cima desse fator que faz toda a diferença para os usuários, é necessário alguns recursos, como um servidor dedicado otimizado, uma CDN (Content Delivery Network – Rede de Distribuição de Conteúdo), e também excluir recursos que não são utilizados.
Este artigo tem como objetivo mostrar as vantagens em ter um blog ou loja virtual rápida.
Mas por que se preocupar com o carregamento do seu site?
Um site rápido melhora a experiência do consumidor, e ajuda a obter boas posições nos resultados de busca.
É muito importante você otimizar o carregamento do site, pois pode não ser uma tarefa simples.
Há diversos fatores que podem influenciar no tempo de abertura de um site.
Tem dúvidas?
Nesse artigo, vou te dar algumas dicas para aumentar a velocidade do seu site para gerar mais tráfego, melhorar o posicionamento no Google, melhorar a taxa de conversão e reduzir os custos. Are you ready?
Medindo a velocidade do site
O primeiro passo é medir a velocidade do site, e para isso existem centenas de ferramentas disponíveis na internet.
Saber quanto tempo seu site demora para abrir é importante para definir quais as ações necessárias para a melhoria.
Veja como medir a velocidade:
Acesse o site da ferramenta Pingdom. Com ela é possível fazer análises de desempenho gratuitas.

No campo “URL” informe seu site e em seguida clique em “START TEST”.
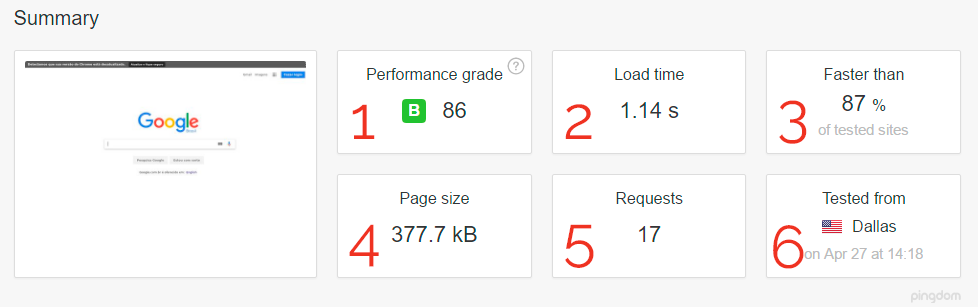
O resultado do teste aparecerá na página.

- Grau de desempenho: é a nota dada pelo desempenho do site.
- É o tempo de carregamento da página.
- Comparado com outros sites testados, nesse caso, mais rápido que 87% dos outros sites.
- Tamanho da página.
- Número de requisições.
- Local de onde os testes foram realizados.

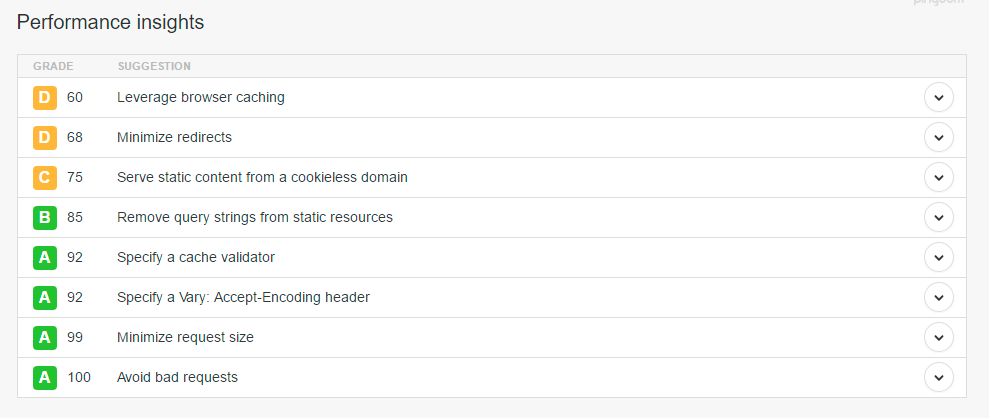
Também são mostrados algumas melhorias a serem feitas em questão a desempenho no site. Esta é a seção que eu mais uso na ferramenta.
Funciona como um checklist de verificação para deixar seu site mais rápido. Clicando nas setas de cada item é possível ver os detalhes e resolver os problemas.
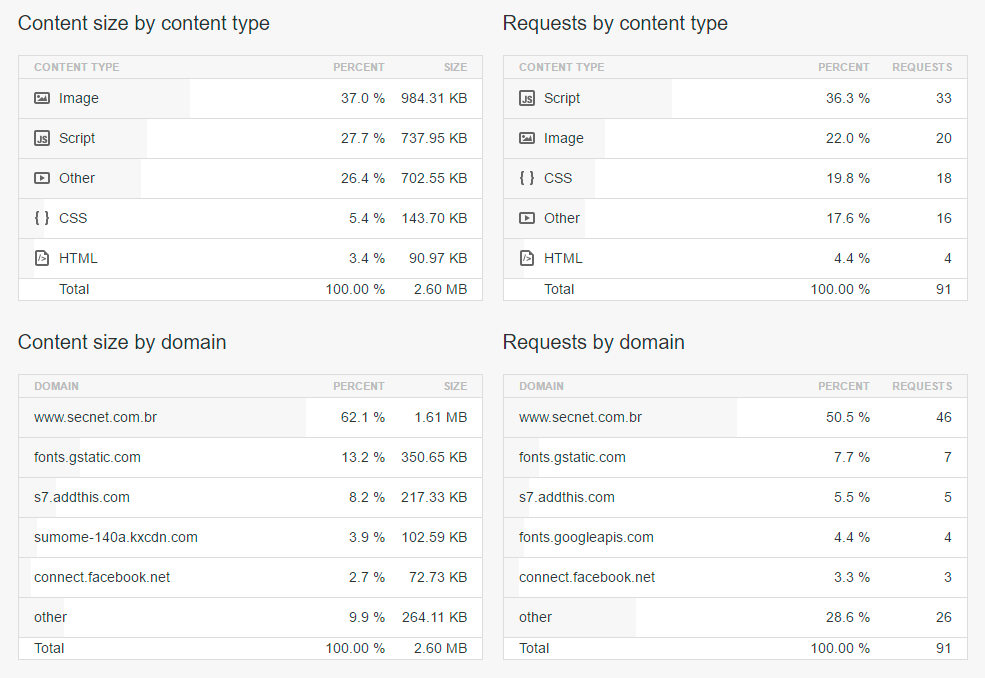
Em seguida temos os tamanhos dos conteúdos, solicitações por tipo de conteúdo, tamanho do conteúdo por domínio, número de solicitações por domínio.
Existem quatro tabelas que fornecem informações sobre a distribuição do seu conteúdo e seus pedidos. Veja abaixo:

E por fim, temos as requisições de arquivos, onde é informado o tempo de envio, de espera, recebimento e conexão dos arquivos do site. Veja:

Tendo usado por um bom tempo, eu recomendo o Pingdom.
A ferramenta é extremamente completa, traz detalhadamente requisições, completando seu papel na análise de desempenho.
É útil para você que procura melhorar a experiência dos seus visitantes.
Também é extremamente fácil de usar, entender e corrigir erros do seu site.
Servidor dedicado
Você deve estar se perguntando, o que o servidor dedicado tem a ver com a velocidade do site? A resposta é TUDO.
Vários fatores de infraestrutura influenciam a velocidade do seu site, como a localização dos servidores, a configuração dos recursos e/ou a velocidade de banda.
O servidor precisa estar otimizado para suas aplicações. Por exemplo, na SECNET cada caso é estudado de forma individual, reduzindo o máximo de custo para o cliente; e com um único objetivo, tornar sua aplicação ou site o mais rápido possível.
CDN (Content Delivery Network)
Se você nunca ouviu falar sobre CDN (Content Delivery Network ou Rede de Distribuição de Conteúdo), aqui vai um resumo: a CDN automaticamente otimiza a entrega das páginas na web para que seus visitantes possam acessá-las mais rápido.
Ela também bloqueia ameaças, limita bots abusivos e rastreadores, evitando o desperdício de recursos do servidor.
A CDN funciona como um intermediário entre o servidor e a hospedagem. Ela também trabalha repassando o tráfego para outros servidores, servindo como cache de arquivos estáticos (imagens, CSS, JavaScript).
Algumas vantagens de usar a CDN:
- Proteção de arquivos;
- Diminuição de latência;
- Redução da perda de pacotes;
- Melhoria da experiência do usuário.
Se você fizer alguns testes, com e sem uma CDN, com certeza verá as diferenças e as vantagens, como por exemplo, um site mais rápido disponível para seus usuários.
Um ótimo serviço de CDN é o CloudFlare, que possui vários servidores pelo mundo, e também uma entrega rápida.
Uma pesquisa do KISSMetrics revelou que, o tempo de carregamento é a razão mais considerada para o abandono de um site. Por esse e outros tantos motivos que recomendo uma CDN em seu blog ou site.
Otimize imagens
De que adianta você ter um servidor dedicado otimizado, uma CDN robusta, e suas imagens possuírem o tamanho de 1mb? A resposta é, NADA.
E aqui vai algumas dicas milionárias. A primeira, e se você estiver utilizando blog, existem vários plugins para o WordPress que fazem esse trabalho.
Veja alguns Plugins WordPress para otimização de imagens.
Já se você possui uma loja virtual, o consumidor precisa tomar a decisão para finalizar a compra, e para isso, seu site precisa passar confiança, qualidade e credibilidade.
E por isso que as imagens são tão importantes para sua loja virtual, são elas que impulsionam o cliente a finalizar a compra.
É importante você reduzir ao máximo o tamanho das imagens para o fator velocidade e renomeá-las para o SEO.
Veja como trabalhar como trabalhar com imagens no e-Commerce.
Elimine recursos desnecessários
Todos os módulos ou plugins utilizam espaço em seu site. É preciso rever detalhadamente quais desses recursos estão sendo utilizados e eliminar os que não são relevantes.
Outro fator que influencia diretamente na velocidade do seu site são como os códigos são escritos. Por isso é importante revisar seus códigos.
Manter o código limpo, com certeza ajuda no carregamento do site. Caso você tenha o serviço de desenvolvimento com terceiros, avalie a possibilidade de reduzir os arquivos e otimizar os códigos.
Caso sua equipe ou você tenham desenvolvido o site, revise o código e remova trechos desnecessários.
Se tiver dúvidas, utilize alguns programas para esse trabalho de compactação, como o HTML Compress.
Melhores ferramentas para analisar o desempenho de sites
Um dos principais desafios dos blogueiros e pequenas lojas online é melhorar o tempo de carregamento da página, e é por isso que você está lendo esse artigo.
Ninguém gosta de sites lentos.
Agora vou passar as principais ferramentas do mercado para analisar o desempenho do seu site.
Veja algumas métricas que as ferramentas analisam:
- Tempo necessário para carregar a página;
- Tamanho da página;
- Número de solicitações feitas para carregar a página.
Pingdom

Com essa ferramenta você consegue realizar testes a partir de alguns pontos ao redor do mundo, como EUA, Austrália e Suécia.
Além de receber um excelente resumo dos testes, você recebe dicas para melhorar cada ponto afetado.
GTmetrix

O GTmetrix usa o Google Page Speed e o Yslow para avaliar o desempenho do seu site, fornecendo detalhes das solicitações em gráficos para uma melhor análise.
O relatório fornece a imagem completa sobre como o site é carregado e ajuda a detectar onde estão os pontos que precisam ser melhorados.
Web page test

O WebPageTest é uma das ferramentas de desempenho de sites mais populares que permite que você execute testes de desempenho de vários locais em todo o mundo e escolhendo qual navegador utilizar.
Alguns fatores analisados:
- Tempo para carregar na primeira visita;
- Tempo para carregar na outras visitas;
- Distribuição de conteúdo por solicitação e tipo;
- Tempo total para o site carregar;
- Detalhes da CDN (se ativada).
SUCURI LoadTimeTester

O LOADTIMETESTER criado pela SUCURI, verifica seu site através de 15 locais, mostrando o tempo gasto, uma resposta média e o grau de desempenho em cada um deles.
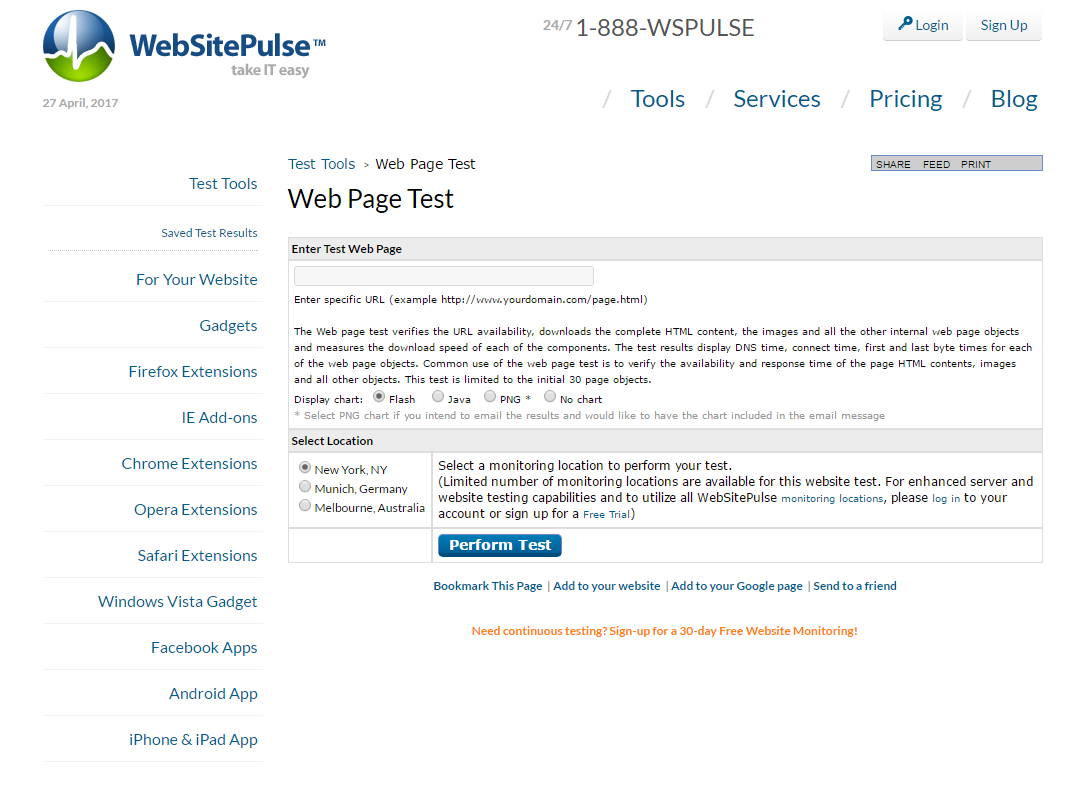
Website Pulse

O WebSitePulse permite que você realize testes de três lugares diferentes.
A ferramenta também fornece informações rápidas sobre o tempo total gasto para carregar o site e o tempo de cada requisição solicitada.
Resultados
Alguns fatores precisam de continuidade para obter resultados, como:
SEO
Para obter resultados com SEO apenas otimizando a velocidade do seu site não será de um dia para o outro.
Por isso é importante documentar todas as ações realizadas para posteriormente mensurar resultados.
Tráfego
Consequentemente o tráfego aumenta com a otimização do SEO; gerada pela otimização da velocidade do site. Nesse caso um fator depende do outro, entende?
Recomendo você comentar as alterações no seu Google Analytics, vá em Administrador e na coluna Vista de Propriedade e Ativos e Ferramentas pessoais, selecione Anotações. Assim você consegue analisar futuramente, o que motivou o aumento do tráfego no seu site.
Satisfação dos consumidores
Ninguém fica feliz ao navegar em um site que não possui um menu visível, ou um site que você não consegue encontrar o que procura.
A velocidade é a mesma coisa, a experiência é relatada por meio do carregamento da página, que se demorar, o usuário fica frustrado e pode até abandonar seu site.
Por fim, vale lembrar: melhorar a velocidade do seu site pode ser feito otimizando servidor. Como por exemplo, otimizar as configurações do Nginx ou Apache, configurar uma CDN. Bem legal, né?
Bom, espero que esse conteúdo tenha ajudado você. Se tiver alguma dúvida sobre a velocidade do seu site, deixe seu comentário que responderei o mais rápido possível.
Ah, se você tem um blog ou uma loja virtual, e quer migrar mas tem receio de abandonar o servidor atual, a SECNET faz todo o trabalho “complicado”. Já que a migração de sites é totalmente feita pela equipe de suporte.
Se ficar alguma dúvida, preparamos um eBook gratuito com 21 dicas de ouro para turbinar seu site.
E, se precisar de mais ajuda para aumentar a velocidade do seu site ou se quiser dar algum feedback sobre o artigo, meu email é gustavo.renkel@secnet.com.br.
*Conteúdo produzido por Gustavo Kennedy Renkel da SECNET.







