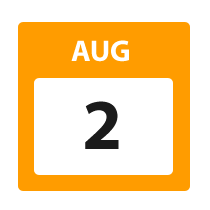
Ao fazer seu blog se destacar, uma coisa que os blogueiros muitas vezes ignorar é a data de botão. Algo tão simples como um personalizados data de botão pode realmente fazer a diferença em seu blog de design. Portanto, neste artigo vamos mostrar como você pode criar um personalizado data de botão para o WordPress.

Vamos começar da imagem mostrada na esquerda, e vai fazê-lo parecer como a da direita.
Você pode usar a imagem de que estamos usando acima, se você assim o desejar para o seu uso, ou criar o seu próprio.
Primeira coisa que você precisa fazer é abrir o seu estilo.arquivo css e adicione algo como abaixo:
.datebg{
background: url(images/datebg.gif) no-repeat;
altura: 173px;
largura: 173px;
}
.dia{
}
.mês{
}
Agora você pode personalizá-la da forma que quiser, e você também pode alterar o nome da classe. Em seguida, você precisa abrir o seu index.php e single.php. E adicione o seguinte código onde o modelo se encaixa.