Site com carregamento lento é um grande problema, mas há uma maneira de lidar com isso. Entre as muitas soluções, você pode tentar ligar externo javascript para o WordPress corretamente.
Apesar do fato de que a solução só funciona muito bem. Neste artigo vamos mostrar-lhe porque você deve combinar JavaScript externos-os arquivos do WordPress e como fazer isso em alguns passos fáceis.
Conteúdo
- Por Que Você Deve Combinar Os Arquivos JavaScript Externos?
- Como Montar Um Externos Arquivos JavaScript No WordPress?
- Resultado
Por Que Você Deve Combinar Os Arquivos JavaScript Externos?
Você deve saber que rapidamente, quando uma página HTML, o navegador irá enviar o pedido, e todas as funções necessárias. Todos os arquivos, incluindo JavaScript, que serão eleitos para um mandato de servidor e de novamente tomar o navegador.
Cada uma das consultas, arquivos JavaScript carregados juntos, mas são executados na ordem em que aparecem no HTML. E fazer o download separadamente próprio pode deixar o site mais lento, a seqüência de processos pode deixar loesperando mais.
Os arquivos JavaScript, CSS, arquivos, tem a função de bloqueio de prestação — não vai fazer o download de outros componentes, não que todos os arquivos totalmente carregados. Normalmente, estes ficheiros são carregados tema da página de um site, isso pode causar problemas.
Para verificar se você está enfrentando esses problemas, você deve verificar o desempenho do seu site através de um teste de velocidade.
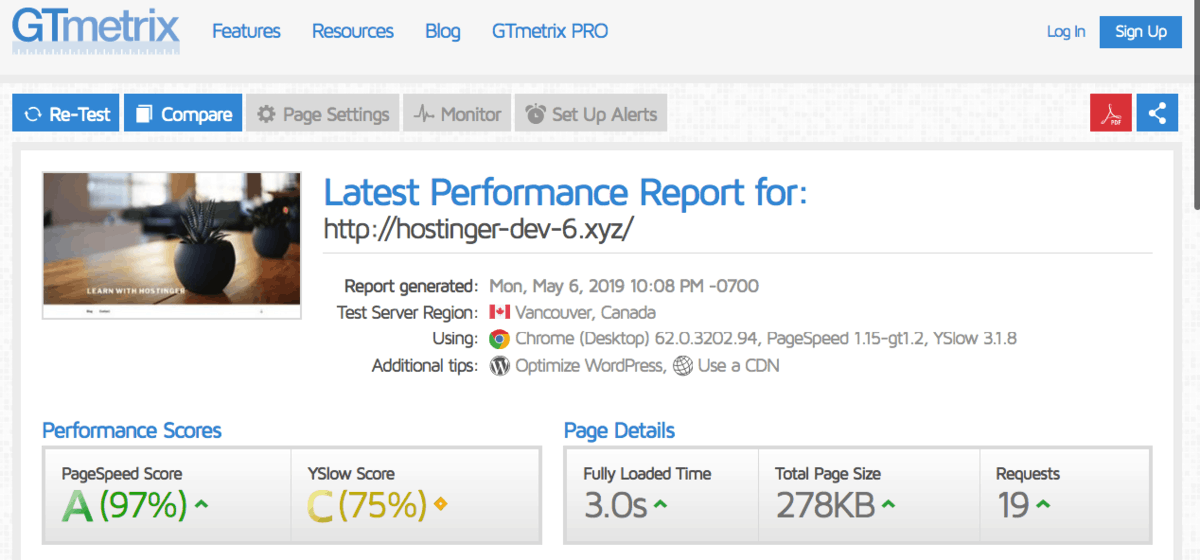
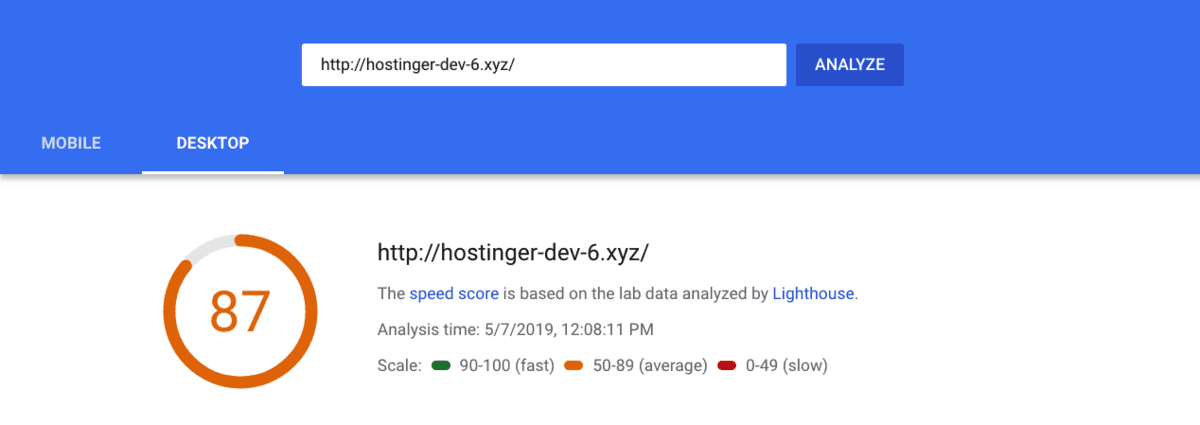
Existem muitos tipos de sites, como Pingdom, GTMetrix e o Google PageSpeed Insights será que você vai ajudar. Tudo o que você precisa fazer é adicionar um link para seu site, e clique em analisar.
Aqui estão alguns exemplos de resultados de testes de nosso site:


O ideal é que o resultado será em todas as categorias de verde (rapidamente). Ou, pelo menos, certifique-se de que seu site não é uma categoria de vermelho. Se sim, agir de imediato.
Na maioria dos casos, você receberá um aviso, se mais de cinco arquivos JavaScript não encontrado. Pesquisa de problemas, você já pode continuar, para removê-los.
HTTP/2
Aplicar e as mais recentes tecnologias, tais como HTTP/2-é sempre uma vantagem. Se o seu provedor de hospedagem suporta, como é o caso Hostinger — pode ser, você não precisa combinar arquivos, porque ele suporta downloads paralelos.
Lançado em 2015 HTTP/2 — Protocolo de Transferência de Hipertexto versão 2 — concebido como uma versão melhorada do HTTP/1.1, que foi o padrão para a comunicação na internet a partir de 1989. Aprimoramento de um novo protocolo tem o objetivo de:
- Melhorar a velocidade de carregamento da página
- A possibilidade de downloads em paralelo
- A multiplexação
- É a compressão de cabeçalhos de solicitação
- Bloqueio Head-of-line ou pacote
Esta versão várias maneiras de reduzir o atraso, o que afetará o desempenho do site da web.
Não se esqueça de que este é um tutorial para montar externos arquivos JavaScript foram para quem usa o HTTP/1.1.
Como Montar Um Externos Arquivos JavaScript No WordPress?
Como mencionado anteriormente, vários arquivos JavaScript serão adicionados ao tempo total da prestação e vai atirar, advertências, quando, rapidamente, conduzindo um teste de página.
Como solução, você pode ligar o JavaScript externos-os arquivos do WordPress, transformando-os todos em um único arquivo, removendo o resto. Se você pode copiar e colar o script correto, o arquivo JavaScript juntos vai funcionar normalmente como individuais.
Ao mesmo tempo, a idéia de copiar e colar, parece fácil, fazer a codificação manual, pode ser complicado. Como seja, a curva de aprendizagem é muito acentuada, quando se trata de JavaScript, isto é, sem uma visão global de dar muito mais mal do que bem.
Assim você pode usar o plugin de acordo com o externo, JavaScript, WordPress e deixe sua vida ser mais fácil.
Um dos melhores plugins é Autoptimize.
Este plugin pode ajudar com as tarefas de minificação de arquivos HTML, CSS ou JavaScript. Atualizado regularmente, mais de 900 000 dispositivos, este plugin é muito recomendado.
Você pode usar a versão gratuita, ou pode escolher a versão paga com mais recursos: Autoptimize Pro Configuration ($ 167) and Complete Speed Optimisation ($ 671.74).

Instalação e ativa, irá incluir o painel de controle do WordPress > WordPress dashboard -> Configurações -> Autoptimize. Menu JS, CSS E HTML, você pode adicionar Optimise o Código JavaScript. Depois disso, clique em salvar alterações. A otimização é feita automaticamente, você pode testar a velocidade de seu site, mais uma vez, de ver melhorias.
Taxa por isso, se você deseja mesclar arquivos CSS, você também pode ativar a opção Optimise do Código CSS. Se você estiver usando um CDN, você pode todos os parâmetros, como ativo, incluindo a possibilidade de CDN.
Resultado
A velocidade de download é muito importante para qualquer site. Se você encontrar qualquer problema, no que diz respeito ao tribunal para corrigir isso o mais rápido possível.
Você pode conectar externo JavaScript no WordPress, como o seu site muito mais rápido carregado, mas isso pode depender de um manual de codificação.
Se você quiser, a fim de evitar erros inesperados, nós plug-in, com o rendimento. Autoptimze é um excelente plugin para este caso. Durante a instalação, o seu site será otimizado automaticamente.