Divulgue seu siteTecnologia
Como adicionar Dados Estruturados ao seu site
terça-feira, 21 de maio de 2019 | Comentários
Escrito por Luiz Freires
Atualmente as marcações de dados são essenciais para uma estratégia de SEO de sucesso, pois proporcionam ao site um fator de atratividade muito grande. As marcações de Dados Estruturados são códigos inseridos no site que ativam recursos visuais destacados nos resultados de buscas do Google. Esses destaques tornam os resultados mais atraentes, pois tem uma possibilidade maior de informações únicas.
Depois de entender como os Dados Estruturados podem melhorar o SEO do seu site chegou a hora de saber como adicioná-los ao seu projeto. E como podemos deixar nossos resultados mais ricos aplicando os Dados Estruturados.
Sumário de conteúdo
- Porque adicionar Dados Estruturados ao seu site
- Mapear os Dados Estruturados
- Como adicionar os Dados Estruturados
- JSON-LD
- Assistente de marcação para Dados Estruturados
- Plugins de Dados Estruturados WordPress
- Ferramenta de teste de Dados Estruturados
Porque adicionar Dados Estruturados ao seu site
O Google visita milhares de sites por dia com conteúdos e estruturas semelhantes, e entre suas análises existem muitos pontos que ele considera para ranquear um site. Um deles é, sem dúvida, a organização de conteúdo.
Quando os dados estão organizados (estruturados), os buscadores podem ter maior precisão na leitura do seu site. Por isso devemos pensar em nosso site de forma organizada, da concepção do layout ao HTML. Além de tudo, é bem importante entender que o foco é sempre no usuário. A experiência de busca se torna mais rica para o usuário, e isso só nos traz benefícios.
Mas reparou que citei HTML? Não se assuste. De fato é preciso o mínimo de conhecimento técnico para trabalhar com o esquema de marcação de dados. E não só HTML como JS, JSON e outros termos técnicos. Não há como fugir muito disso. Mas minha intenção é tentar simplificar esse entendimento o máximo possível e mostrar caminhos efetivos para você conseguir fazer sozinho.
Mapeando as marcações de dados
Bem, antes de começar devemos entender a estrutura de nosso site e mapear todos os possíveis tipos de Dados Estruturados que podemos aplicar. Não é uma tarefa difícil, mas requer atenção e um tempo de estudo. Navegue pela galeria de recursos de Dados Estruturados e vá anotando tudo que possa ter relação com o conteúdo do seu site, criando um checklist inicial.
Use seu conteúdo como uma bússola, com o objetivo de guiar quais marcações escolher. Por exemplo, se você possui um blog pode gostar de ter marcações do tipo:
- Artigo
- Breadcrumb
- Snippet de avaliação
- Vídeo
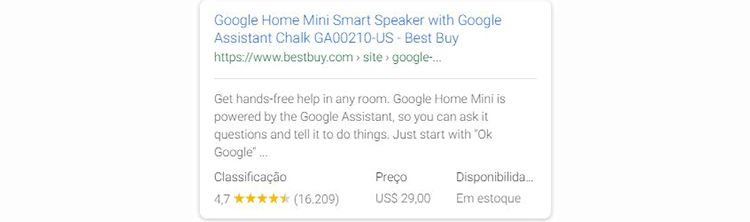
Importante saber que algumas marcações se completam para formar um conjunto de dados ainda maior. Para um e-commerce, é muito interessante ter a marcação de Produtos em conjunto com Avaliações:

Com o checklist em mãos, faça uma análise final para filtrar o que realmente é necessário e aplicável ao seu site. É melhor você aplicar marcações mais completas possíveis do que tentar muitas com poucas ou imprecisas informações.
Outro ponto é que se você utilizar marcações que não são qualificadas para determinado tipo de Dados Estruturados o Google pode puni-lo. Portanto, atenção à sua lista para não ter trabalho jogado fora.
Como adicionar os Dados Estruturados
Como dito anteriormente, algum conhecimento técnico é necessário. Mas você não precisa ser um programador ou ter profundo conhecimento em SEO Técnico para marcar seus dados. Se você compreender o básico do funcionamento de Dados Estruturados e como são importantes para seu site, sua missão pode ser mais fácil.
Uma dica valiosa: se você não tem o mínimo de conhecimento em programação, eu te encorajo a buscar mais o assunto, pois é importante saber como seu site funciona. Para uma estratégia de SEO, você só tem a ganhar.
Então, basicamente temos 7 passos básicos…
Adicionar Dados Estruturados em 7 passos
- Escolha a ferramenta de marcação
- Selecione os tipos de marcação
- Insira a URL que deseja marcar
- Destaque os elementos
- Adicione as tags ausentes
- Clique em Criar HTML
- Copie o código e insira no HTML
Sim, são passos simples, mas que requerem atenção para ter os resultados desejados.
Vou considerar três cenários para nossa marcação:
- Via código JSON
- Via Assistente de marcação de Dados
- Plugin para WordPress
Pela nomenclatura acima, é possível perceber que nem todas as formas exigem que você coloque as mãos em código.
Ora, Luiz, mas você disse que era necessário ter conhecimento técnico? Sim, eu disse. E reforço novamente que é fundamental entender como o Schema.org se comporta a nível de código, pois mesmo que você não vá programar, algo será adicionado ao seu site mesmo que você não o faça diretamente.
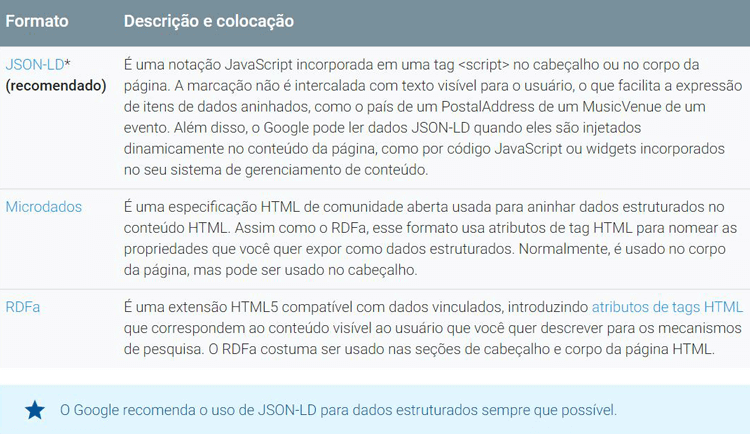
JSON-LD, Microdados e RDFa
Existem três formatos de Dados Estruturados que os resultados do Google são compatíveis: JSON-LD, Microdados e RDFa.
O formato de Microdados utiliza o próprio código HTML para incorporar os dados estruturados ao site. Temos também o RDFa que essencialmente funciona como os Microdados, adicionando atributos as tags HTML e aproveitando os conteúdos de cada tag. E por último o JSON-LD, o formato mais recomendado pelo Google. Trata-se de uma notação em JavaScript envolvida em tags <script>que deve ser inserida no código HTML do site, no cabeçalho ou corpo da página.

Abaixo um trecho de código JSON-LD extraído do site da HostGator. Observe que temos a marcação Organization, além de outras definições aninhadas como URL do site, Logo, URL do Logo e dimensões:
<script type=”application/ld+json”> { “@context”: “https://schema.org”, “@type”: “Organization”, “name”: “HostGator Brasil”, “url”: “https://www.hostgator.com.br”, “logo”: { “@type”: “ImageObject”, “url”: “https://www.hostgator.com.br/assets/images/featured/hostgator-square.png”, “height”: 400, “width”: 400 } } </script>
Essas linhas de código podem ser adicionados em qualquer parte do código HTML no site, mas eu tenho preferência por inserir no cabeçalho, ou <header>, do site. Faz mais sentido para organização do código.
A documentação oficial do Google oferece um material bem completo para cada tipo de marcação. Em cada página existem exemplos validados para os três formatos vistos anteriormente.
Vamos supor que você possui um portal de notícias e mapeou as seguintes marcações para as páginas de notícias: Artigo, Vídeo, Localização atual.
Levando em consideração que todas as notícias possuem uma estrutura HTML semelhante, seu código ficaria desta forma:
<script type=”application/ld+json”> { “@context”: “https://schema.org”, “@type”: “NewsArticle”, “mainEntityOfPage”: { “@type”: “WebPage” }, “headline”: “O título da sua notícia”, “image”: [ “https://portaldexemplo.com/assets/content/images/photo-description-1.jpg”, “https://portaldexemplo.com/assets/content/images/photo-description-2.jpg”, “https://portaldexemplo.com/assets/content/images/photo-description-3.jpg” ], “datePublished”: “2015-02-05T08:00:00+08:00”, “dateModified”: “2015-02-05T09:20:00+08:00”, “author”: { “@type”: “Person”, “name”: “Nome autor” }, “publisher”: { “@type”: “Organization”, “name”: “Portal Exemplo”, “logo”: { “@type”: “ImageObject”, “url”: “https://portaldexemplo.com/assets/images/logo.jpg” } }, “description”: “Coloque aqui sua breve descrição para a notícia.” } </script>
Explicando o trecho acima:
- Linha 3 – @context: aqui definimos vocabulário Schema.org como fonte padronização. Neste trecho estamos iniciando uma contextualização do código para a leitura dos robôs;
- Linha 4 – @type: definimos o tipo dados que desejamos exibir, fechando a contextualização da linha anterior;
- Linha 5 à 7 – através da propriedade mainEntityOfPage definimos que o escopo principal da página é @type WebPage;
- Linha 8 – no headline inserimos o título da matéria;
- Linha 9 à 13 – na propriedade image adicionamos todas as URLs de imagens que queremos disponibilizar para exibição;
- Linha 14 – datePublished é a data da publicação da matéria no formato ISO 8601.
- Linha 15 – dateModified é a data da última atualização da matéria, também no formato ISO 8601;
- Linha 16 à 19 – na propriedade author informamos o @type Person e o name como o autor da matéria;
- Linha 20 à 27 – nestas linhas definimos o editor da matéria: @type Organization, name Portal Exemplo e logo (tipo e URL da image)
- Linha 28 – e por fim na description inserimos uma breve descrição resumindo a matéria.
Sei que não é tão simples para quem não tem conhecimento em programação, mas analisando linha por linha e imaginando um site de forma lógica fica muito mais claro como os Dados Estruturados são simples em sua concepção e ideia.
O passo seguinte seria apenas colar esse trecho no código do site. Recomendo colar dentro da tag<head>. Você pode utilizar alguma IDE de programação como o Sublime Text 3 ou utilizar a própria Ferramenta de teste do Google para editar o código e ir testando.
Se seu site possui poucas páginas, o formato JSON-LD seria interessante, pois pode aprender ao mesmo tempo que melhora sua estratégia de SEO. Caso possua um site com muitas páginas o ideal é que consiga automatizar através da programação, consultando quem desenvolveu seu site para auxiliar na tarefa.
Assistente de marcação para dados estruturados
Nessa opção você também vai necessitar entender o funcionamento, com a diferença que não vai ter mais que fazer linha por linha. O Assistente de marcação para Dados Estruturados é um recurso embutido nas Ferramentas para Webmasters do Google. Ele facilita o trabalho através de uma interface mais amigável.
Basicamente você insere sua URL e vai marcando com o mouse as áreas e tipos de dados que deseja para cada uma. Vamos à prática.
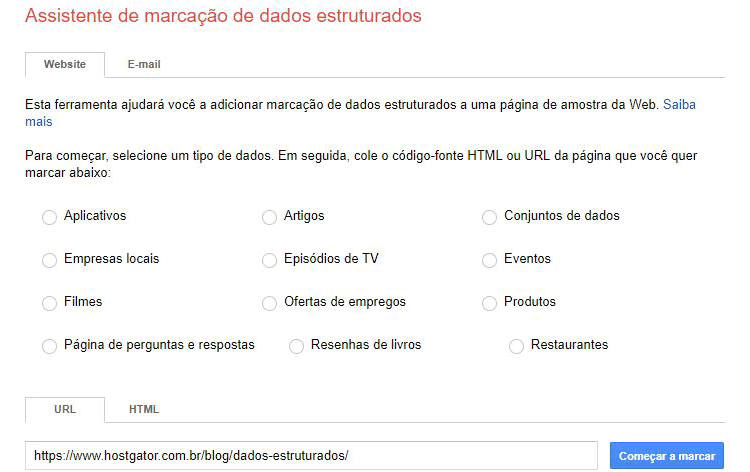
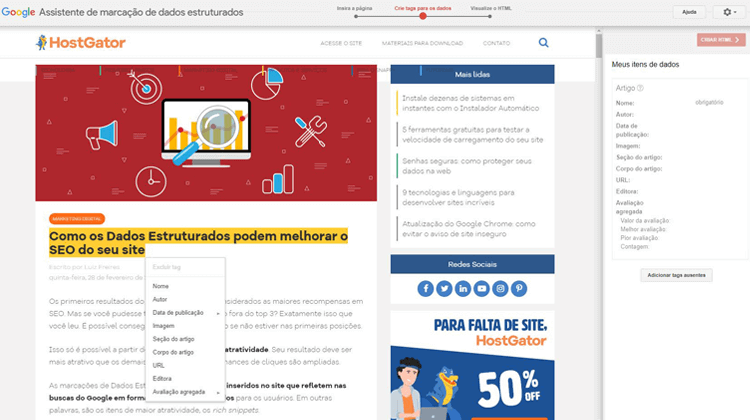
1. Acesse a ferramenta de marcação. Neste momento você deve escolher qual tipo de marcação vai realizar e na sequência inserir a URL da página que deseja marcar. Você também pode colar direto o código HTML, caso prefira. Clique em “Começar a marcar”.

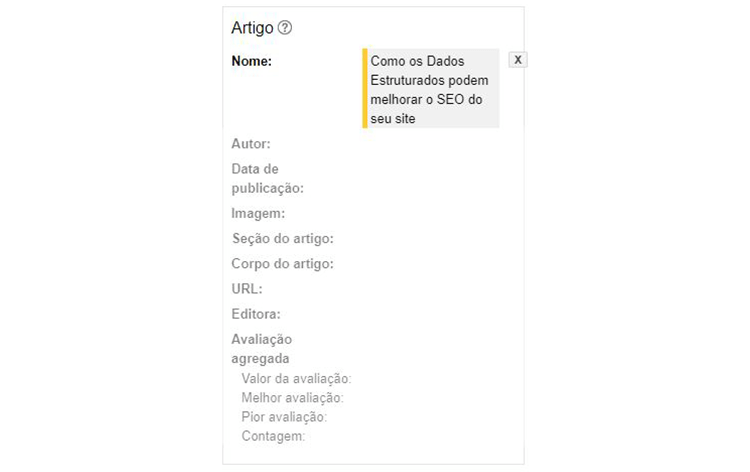
2. Vamos começar a destacar os elementos. Ao selecionar um item uma caixa de diálogo será aberta para escolher o tipo de marcação. Na imagem a seguir selecionei o título do post:

Em seguida escolhi a opção nome, associando o título do post ao atributo nome para marcação. Na lado direito, podemos ver que automaticamente os campos começam a serem preenchidos:

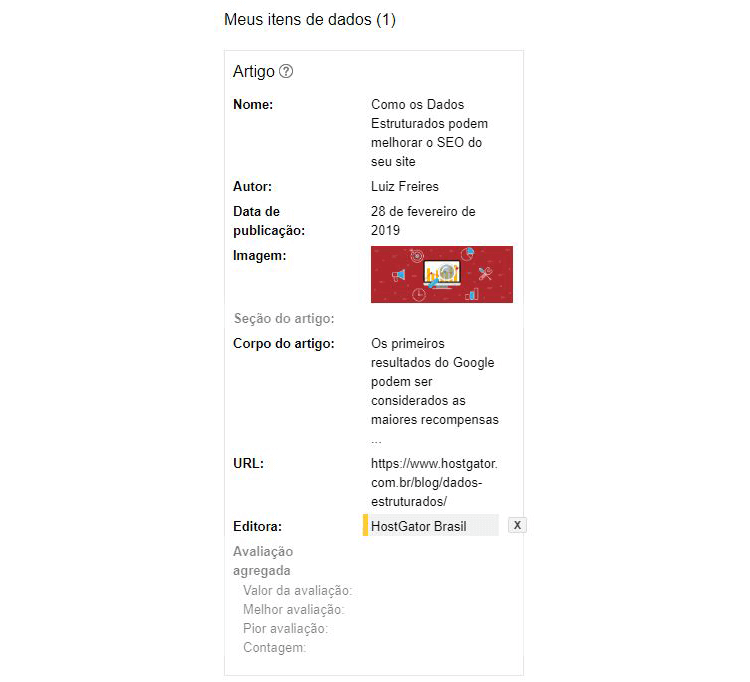
Continue o processo até preencher tudo que encontrar necessário:

Alguns campos você pode não conseguir marcar, como URL. Porém a ferramenta disponibiliza uma opção para fazer de forma mais manual isso.
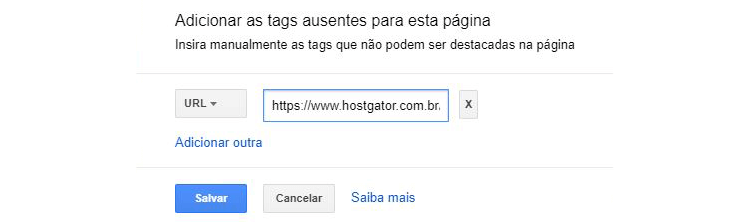
3. O botão “Adicionar tags ausentes” ajuda na tarefa de destacar elementos que não estão sendo exibidos na ferramenta, como a URL: Clique no botão e em seguida selecione o tipo de tag e insira a informação no campo ao lado. Pode adicionar mais de uma tag ausente e depois basta clicar no botão “Salvar”:

4. Agora devemos gerar o código e colar no seu site. Clique em “CRIAR HTML”, em seguida abrir um diálogo e no menu suspenso escolha a opção JSON-LD. Basta copiar este código e colar no seu código HTML, dentro tag:
<head> SEU CÓDIGO JSON-LD </head>
O assistente funciona muito bem através de uma interface simples e intuitiva. Se você possui um site com poucas páginas, esse pode ser um caminho interessante.
Plugins de Dados Estruturados WordPress
Nosso último cenário é para quem usa o WordPress. Por ser a plataforma de gerenciamento de conteúdo mais utilizada no mundo, o WordPress possui muitas alternativas para Dados Estruturados.
Se você possui flexibilidade para customizar o seu tema, seja com seu desenvolvedor ou agência, faça-o. É possível criar funções próprias para gerar as marcações de schema, mas necessita de um conhecimento técnico avançado.
Muitos temas já vem com esse tipo de cobertura, marcando dados de Autor, Organização, Contato Corporativo, Artigo e outros. Os temas premium oferecem um suporte maior. Mas caso queira avançar mais você pode optar pelos plugins. Os plugins são sempre uma ótima ajuda para customizar sua aplicação em WordPress, desde que usados realmente quando necessários.
Para Schema existem muitas opções no repositório oficial do WordPress, mas trago 4 que acredito cumprirem bem o papel.
1. O Schema – All In One Schema Rich Snippets é um dos mais utilizados no CMS com mais de 90 mil instalações ativas (até o momento da publicação deste post). Ele possui suporte aos seguintes tipos de Schema:
- Revisão
- Eventos
- Pessoa
- Produto
- Receita
- Aplicativo de software
- Vídeo
- Artigo
O plugin adiciona opções direto na tela de edição de post dando a possibilidade de você mesmo selecionar qual tipo deseja exibir e configurar. Existe a versão free e a premium, na qual você pode ocultar a tabela inserida no post e o plugin adiciona a marcação direto no seu código.
2. Schema é uma ótima escolha. Com ele você configura quais dados serão exibidos para cada tipo de post (Página, Posts, Produtos e etc). Sem necessitar de muitas configurações, ele já exibe no código do site as marcações em JSON-LD. Conta com configurações avançadas para não duplicar dados, utilizar meta box personalizadas e marcar posts específicos que não queira o Schema marcado (se é que existe uma razão para isso).
3. Schema & Structured Data for WP & AMP é um excelente plugin e com configurações avançadas, assim como o Schema mencionado acima. Um grande diferencial dele é o suporte e integração com plugins de AMP. Utiliza marcação JSON-LD, o que é ótimo para todos nós, pois é a recomendação oficial do Google.
4. Por fim temos o Yoast SEO que de forma padrão já adiciona a marcação de Contato Corporativo, Redes Sociais e Logo para todos os sites, bastando configurá-lo.
O plugin de SEO mais conhecido do mercado também conta com integrações com plugins de AMP, aumentando seu leque de opções e marcações de dados estruturados. Não tem um nível de controle tão alto em suas configurações, porém marca de forma automática as páginas do seu site.
São muitas as opções, por isso instale os plugins e teste-os ao máximo, dessa forma poderá escolher aquele que faz mais sentido para seu site. Não esqueça de avaliar o custo-benefício quanto a tempo de configuração e personalização, além das avaliações de outros usuários.
Ferramenta de teste de Dados Estruturados
Certo, Luiz. Instalamos, configuramos, inserimos os trechos de códigos criados. E agora?
Hora de testar!
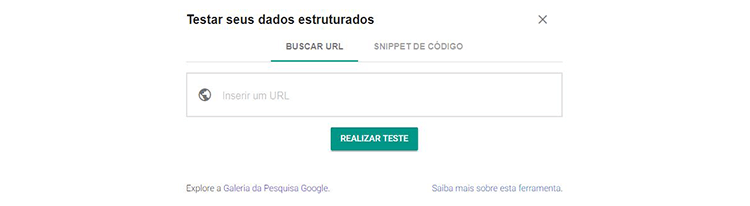
A Ferramenta de teste de Dados Estruturados tem o funcionamento muito simples. Ao acessar o site, abrem-se duas opções para você: Buscar por uma URL ou Inserir o trecho de código.

Se você usou WordPress, por exemplo, basta inserir as páginas de posts (ou outro tipo de conteúdo) que o plugin marcou e clicar em “REALIZAR TESTE”.
Se quiser ir testando ao mesmo passo que marca com o Assistente de marcação, por exemplo, basta escolher a segunda opção e colar o trecho de código.

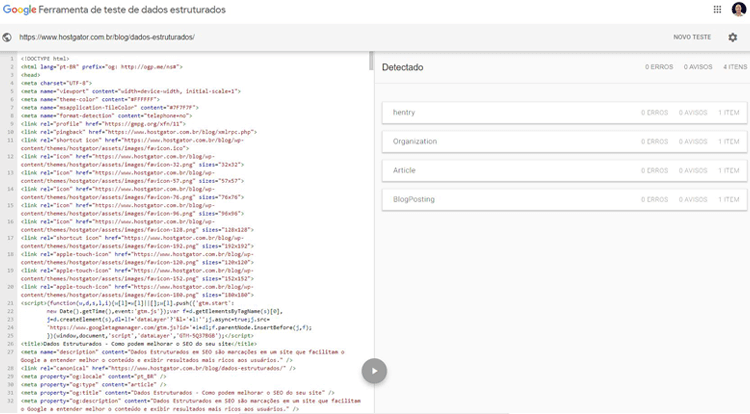
Note acima quatro tipos de marcações, todas validadas pela ferramenta. Isso significa que nosso post está apto para algum tipo de resultado aprimorado. Se houver qualquer erro a ferramenta indica qual linha e o tipo. Basta revisar seu código, ajustar e validar novamente. O validador não é obrigatório para os resultados aprimorados aparecerem no Google, porém é importante para saber se estamos com o código correto. Faça sempre que possível.
As marcações de dados são fundamentais, por isso, se você deseja ter elementos competitivos em sua estratégia, coloque em seu roadmap hoje mesmo. Lembre-se, SEO é sobre experiência de busca, melhore a de seus usuários.
Tem dicas ou quer mostrar como seu site ficou? Deixe nos comentários abaixo!
- Compartilhe:
Tags:SEO