TecnologiaTudo sobre WordPress
WordPress 5.0 Bebo e o novo editor Gutenberg
segunda-feira, 17 de dezembro de 2018 | Comentários
Escrito por Luiz Freires
Ouça o conteúdo do post com o player
A plataforma traz uma experiência totalmente nova na forma como gestores de conteúdo e desenvolvedores trabalham com ela.
Dependendo de como você usa o WordPress, plugins e temas, talvez esteja familiarizado com conceito de blocos na construção de conteúdos. A Automattic, responsável pelo WordPress, lançou a alguns meses o plugin Gutenberg com o objetivo de apresentar ao público a cara futura do editor do CMS. Depois de meses de testes, feedbacks e melhorias, finalmente o editor foi lançado junto a versão 5.0 do WordPress, de nome Bebo.
Sumário de conteúdo
- O que é o Gutenberg?
- Como funciona o novo editor do WordPress
- Uma promessa de experiência agradável na escrita
- Shortcodes, os atalhos de personalização no WordPress
- Conceito de blocos e arrasta-e-solta
- Editor Gutenberg vs Page Builders
- Teste o Gutenberg antes de usar
- WordPress 5.0 Bebo
- Mas o WordPress 5.0 traz somente o editor Gutenberg de novidade?
- Novo tema, Twenty Nineteen
- Novidades para desenvolvedores também
- O editor clássico ainda está disponível
- Dicas para atualizar a versão do seu WordPress
- Verifique a compatibilidade do seu tema e plugins
- Versão do PHP no seu servidor de hospedagem
- Se possível, teste em um ambiente separado
- Faça sempre um Backup
- Atualização automática
- Conclusão
O que é o Gutenberg?
Gutenberg é o nome do novo editor do WordPress, que traz uma experiência totalmente renovada na edição de posts e páginas. O editor ganhou esse nome em homenagem a Johannes Gutenberg, inventor da impressão mecânica móvel a mais de 500 anos.
A principal relação na escolha do nome do impressor alemão vem do fato da nova experiência proposta pelo editor.
A nova proposta do editor foi inicialmente apresentada ao mundo por Matt Mullenweg, co-fundador da plataforma, no WordCamp Europa 2017. Com o conceito de blocos arrasta-e-solta, o CMS quer facilitar a vida de quem não tem conhecimento algum de HTML ou semelhantes.
Como funciona o novo Editor do WordPress
Existem muitas tecnologias de desenvolvimento web que são incríveis, mas uma delas tem um destaque maior nos últimos anos: O JavaScript. A linguagem passou rapidamente de futuro para presente das aplicações web, sendo hoje motor de muitas ferramentas.
Certo, mas o que isso tem a ver com novo Editor da plataforma?
Voltando um pouco em 2015, Matt Mullenweg começou a incentivar desenvolvedores WordPress a pensarem no JavaScript em suas aplicações. Ali ele dava indícios do que planejava – e ainda planeja – para o futuro de sua plataforma de gerenciamento de conteúdos.
Acontece que a tecnologia JavaScript está no centro de todos os novos recursos do Editor Gutenberg, levando flexibilidade e opções de interface a outros níveis.
Uma promessa de experiência agradável na escrita

A promessa da Automattic é que seu novo editor traga uma rica experiência de escrita na plataforma. O ato de escrever e produzir conteúdos deve ser agradável a todos, não é mesmo?
Nesse quesito o WordPress estava um passo atrás em relação a outros editores de conteúdo, sejam em CMS ou redes sociais. Criar conteúdos no Medium é muito simples e fluído; já produzir artigos no LinkedIn ficou bem simples nos últimos anos também.
O foco na experiência do usuário mudou completamente a forma de como escrevemos e gerenciamos conteúdos. É fundamental nos sentirmos bem com a “cara” do nosso editor e a plataforma mais utilizada no mundo não poderia ficar fora disso.
O novo Editor do WordPress é focado nisso, na experiência do usuário e os recursos de blocos de conteúdo e arrasta-e-solta são importantes nessa missão.
Shortcodes, os atalhos de personalização no WordPress
Você já deve ter visto ou escutado em algum momento o termo shortcode, ou códigos curtos. Introduzido desde a versão 2.5 do WordPress, tratam-se de pequenos trechos de código HTML com o objetivo de produzir elementos diferenciados nos posts.
Por exemplo, digamos que seu tema tenha suporte a galerias de fotos. Os desenvolvedores deste tema podem disponibilizar um código para inserir no Editor Padrão. Este código servirá como atalho para uma função e ao visitar de fato seu post depois de publicado, lá estará a galeria com todos os recursos visuais disponíveis:
Um shortcode é semelhante a isto, porém removendo o asterisco:
[*gallery id=”123″ size=”medium” photos_id=”10,20,30,40,50”]
Observando o código acima sem uma documentação fica um pouco mais difícil compreender qual sua função, não é mesmo?
Isso deixava (e ainda deixa) a criação de conteúdo mais limitada quando falamos de personalização. Pois bem, o novo WordPress quer tornar isso mais simples e agradável.
Conceito de blocos e arrasta-e-solta
O Editor possui dezenas de recursos de ponta que facilitam a criação e edição de conteúdos ricos. Não só usuários leigos em programação se beneficiam de tais recursos, mas também os avançados, que podem criar páginas com uma velocidade muito maior.
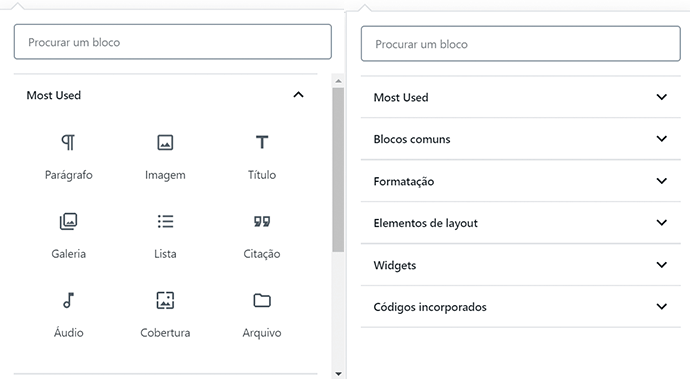
O novo editor vem com o conceito de blocos, onde a experiência de produzir páginas e posts se baseia em blocos de conteúdos personalizáveis. Por exemplo, podemos ter um bloco para inserir um mapa com a localização da sua empresa, ou ainda um para formulário de contato.
O famoso drag-and-drop, ou arrasta-e-solta, torna a experiência com os blocos de conteúdo ainda mais prática e simples. Com um menu de opções sempre visível, basta selecionar o tipo de conteúdo desejado, segurar o clique e arrastar e soltar na área desejada do seu post. O uso é intuitivo, tornando a curva de aprendizado baixa.
O WordPress tem por padrão alguns blocos de conteúdo já prontos para uso de forma nativa:
- Colunas
- Botões
- Heading (títulos)
- Galeria
- Tabelas (um recurso que dependia de plugins agora ficou muito mais fácil)
- Cover background (ótimo para headers)
- Espaçadores
- Separados de seções
- Mídias: YouTube, Twitter, Spotify, Facebook, Instagram são os principais
O editor também é compatível com os famosos widgets, dando mais opções de personalização a seu site.
Tudo isso já torna o uso do editor muito mais fácil se comparado ao antigo, quando os shortcodes eram um dos caminhos disponíveis de personalizar um conteúdo.
Esses dois conceitos não são novidades no mundo dos gerenciadores de conteúdo ou mesmo para o ecossistema do WordPress. Temos plugins famosos do tipo Page Builders que trabalham dessa forma há algum tempo.
Editor Gutenberg vs Page Builders
Por falar em Page Builders, claro que surgiram comparações e até decretos de que o fim de plugins com essa finalidade é certo. Bem, podemos sim dizer que entregam conceitos e funções semelhantes, mas ainda não é possível dizer que tais plugins não farão sentido com o editor novo.
O Gutenberg eleva a experiência da edição no WordPress, mas ainda faltam recursos que faça com que ele seja o substituto dos plugins Construtores de Páginas.
Um dos meus plugins preferidos para essa função é o Page Builder da SiteOrigin. Plugin freemium, com dezenas de recursos free e add-ons pagos que enriquecem as funcionalidades.
Existem muitos outros conhecidos, como o Elementor, Divi Builder, Beave Builder e, talvez o mais famoso, o Visual Composer.
Todos estes plugins possuem centenas de recursos visuais que ainda não podemos ver no editor do WordPress, o Gutenberg:
- Drag-and-drop aprimorado e mais livre;
- Múltiplas colunas, com limitação apenas do seu próprio layout e espaço de tela;
- Níveis altíssimos de personalização de colunas e linhas;
- Milhares de blocos de conteúdos personalizados;
- Muitos destes plugins já vem em pacotes de temas premium;
- Suporte um pouco mais avançado, uma vez que são plugins pagos;
 Talvez o Editor Gutenberg chegue nesses níveis acima, mas ainda é este o caso (até o momento deste post pelo menos), mas ele consegue atender muito bem quem precisa criar páginas melhoradas visualmente.
Talvez o Editor Gutenberg chegue nesses níveis acima, mas ainda é este o caso (até o momento deste post pelo menos), mas ele consegue atender muito bem quem precisa criar páginas melhoradas visualmente.
Teste o Gutenberg antes de usar
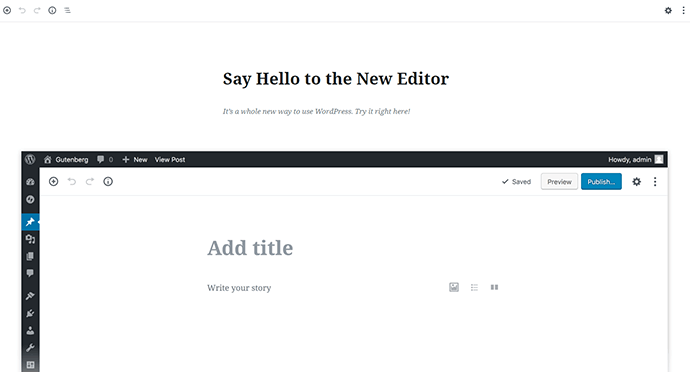
O novo editor está disponível para testes sem a necessidade de instalar plugins ou modificar sua instalação. Acessando a página oficial, The New Gutenberg editing experience, você testa ao vivo todos os recursos padrões que ele oferece.
 E não se preocupe em visualizar como a página ficaria, pois tudo que editar é exatamente o que será apresentado no site! Em resumo, você estará trabalhando diretamente no layout do conteúdo e antes mesmo de publicá-lo poderá ver o resultado final.
E não se preocupe em visualizar como a página ficaria, pois tudo que editar é exatamente o que será apresentado no site! Em resumo, você estará trabalhando diretamente no layout do conteúdo e antes mesmo de publicá-lo poderá ver o resultado final.
WordPress 5.0 Bebo
O Editor foi introduzido em forma de plugin beta inicialmente com o intuito de testar e validar seu uso pela comunidade. Mas seu lançamento oficial seria junto a atualização de versão do plataforma.
O WordPress 5.0 Bebo foi lançado em 6 de Dezembro de 2018, trazendo consigo o Editor Gutenberg de forma nativa, ou seja, sem a necessidade de plugin.
Como de costume, as versões do WordPress são batizadas com algum nome relevante no nome da música, em especial o Jazz. Matt é grande fã do estilo musical e segue essa prática a algum tempo.
Apenas por curiosidade, essa versão homenageia o pianista cubano de jazz Bebo Valdés.
Mas o WordPress 5.0 traz somente o editor Gutenberg de novidade?
Por ser algo muito mais visível aos olhos de todos os níveis de usuários, a grande estrela deste update é o novo editor, porém sempre tem muita novidade.
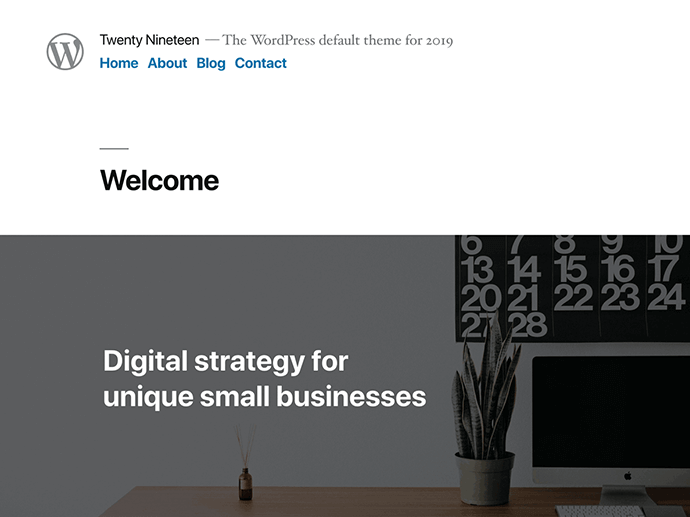
Novo tema, Twenty Nineteen
A começar pelo novo tema, o Twenty Nineteen. O WordPress anualmente disponibiliza um tema free com features relacionadas a suas maiores atualizações.
O novo tema é totalmente compatível com a edição em blocos do Gutenberg e tem recursos próprios voltados a tais funções.
O tema também conta com design versátil e adaptável a diversos tipos de sites. É totalmente responsivo, já que não faz sentido atualmente ser o contrário. É também focado na escrita e leitura agradáveis.
 Se você não sabe como escolher o melhor tema para seu site ou blog, com certeza o Twenty Nineteen é uma opção a se considerar.
Se você não sabe como escolher o melhor tema para seu site ou blog, com certeza o Twenty Nineteen é uma opção a se considerar.
Novidades para desenvolvedores também
Aos desenvolvedores também tem grandes novidades, principalmente relacionadas aos blocos. As possibilidades são inúmeras na criação de novos tipos de conteúdos e personalização, além de poder controlar de forma nativa o código gerado pelo site.
Podem trabalhar na interface de uma maneira totalmente nova, fornecendo aos seus clientes recursos mais consistentes e amigáveis ao próprio WordPress.
O editor clássico ainda está disponível
Se você ainda deseja continuar utilizando o editor clássico, não se preocupe. O WordPress criou um plugin que retorna ao antigo padrão.
O plugin traz de volta o editor anterior nas suas edições de conteúdo, além de ser compatível com outros plugins que enriqueciam seu uso.
Você pode instalar o plugin pelo caminho mais tradicional, acessando seu painel, indo até o menu de Plugins e por último Adicionar novo. Lá busque por “Editor clássico” e siga os passos comuns de instalação e ativação.
Caso prefira baixar e fazer a instalação via FTP ou outra forma, pode encontrar o Editor Clássico no diretório oficial de plugins do WordPress.
Dicas para atualizar a versão do seu WordPress
Caso você ainda não tenha atualizado sua versão, seguem algumas dicas simples e fundamentais antes de prosseguir para a WordPress Bebo.
Verifique a compatibilidade do seu tema e plugins
Dois itens essenciais do WordPress, temas e plugins. Existem milhares disponíveis no mercado, sejam gratuito ou pago. A cada nova versão ou recurso novo disponibilizado os desenvolvedores podem levar algum tempo até preparem seus produtos para novas diretrizes.
É extremamente normal esse fato e o tempo de duração desse processo não é exato, mesmo em produtos pagos. Por isso mantenha-se atualizado sobre seus temas e plugins quanto a isto.
Versão do PHP no seu servidor de hospedagem
Com a evolução das tecnologias que envolvem a construção de um site é fundamental que toda a sua base também evolua. Novos recursos, mais segurança, mais possibilidades.
O WordPress é baseado na linguagem de programação PHP, que também teve atualizações nos últimos anos. Com isso a plataforma foi se adaptando e disponibilizando novos recursos com base em versões atuais do PHP – 7.x.
Algumas funcionalidades dependem do PHP mais recente e outras não funcionam mais em versões antigas. Verifique com sua empresa de hospedagem sobre a versão presente em seu servidor para garantir maior compatibilidade com updates futuros.
Se possível, teste em um ambiente separado
Caso você tenha um conhecimento mais técnico, uma equipe ou profissional dedicado a cuidar do seu site, é recomendado que teste tudo em ambiente separado do que está em produção.
A ideia é simples: seu site online, o que está trabalhando hoje é considerado o ambiente de produção. Com isso você pode ter um site praticamente igual, com as mesmas funções, tema e plugins instalado em outro ambiente de homologação.
Em homologação você pode testar e validar tudo que for necessário antes de colocar de fato ao seu público. É uma forma bem legal de evitar problemas com atualizações antes mesmo de estar online.
Faça sempre um Backup
Esta dica também exige conhecimento um pouco mais técnico ou alguém que possa te auxiliar na tarefa, mas vou apresentar alternativas muito bacanas.
Existem serviços específicos de backup de sites, como o nosso Backup Online CodeGuard que garante rotinas que podem ser restauradas posteriormente.
Temos também a Hospedagem WordPress, em que a maioria dos planos oferecidos conta com um backup online. Outra vantagem é ser uma hospedagem de sites totalmente voltada ao nosso querido WordPress.
Se você possui uma Hospedagem de Sites compartilhada HostGator, pode optar por fazer o backup através do cPanel, nas opções de Banco de Dados. Exige um pouco de conhecimento técnico, mas é uma boa opção.
E por último, existem plugins dedicados a esta função que cumprem muito bem o papel, alguns enviam diretamente os backups para armazenamento online, como o Google Drive. Possuem documentação bem detalhada, mas ainda assim um nível de conhecimento técnico é sempre bem vindo.
Importante é ter em mente que os backups são opções valiosas sempre que algo não sair como esperado, pois possibilita a restauração de versões anteriores do seu site.
Atualização automática
Clientes HostGator contam com alguns aplicativos para facilitar ações como instalação, configuração e atualizações.
Nossa Hospedagem de Sites oferece o Softaculous, uma aplicação na qual você pode instalar o WordPress e ainda optar por atualizações automatizadas do CMS. O recurso é totalmente opcional.
Conclusão
O WordPress está presente em mais de 30% de todos os sites do mundo, é o CMS mais utilizado na web. Só por este fato eu poderia listar aqui muitas razões para criar seu site com WordPress, mas não é nosso caso.
Quando há uma atualização ou novidade tão grande quanto o Editor Gutenberg e seus blocos arrasta-e-solta é sempre legal ficarmos de olho sobre o que pode impactar nossos sites de forma positiva e negativa.
Se você tem um site WordPress, espero ter dado algumas informações úteis para seu negócio.
E para você que quer entrar nesse universo e saber como criar um blog no WordPress partindo do zero fique de olho em nosso blog. Temos também um Webinar WordPress muito bom sobre o assunto que com certeza vai te ajudar.
Se quiser saber um pouco mais sobre o WordPress 5.0 Bebo e seu incrível Editor Gutenberg, mande nos comentários suas dúvidas que será um prazer essa troca de informações.
- Compartilhe:
Tags:Wordpress