Com dificuldades para adicionar um botão para o seu site WordPress? Bom já que esta plataforma não é uma função que permite que você criar, você vai precisar de um plugin. Neste tutorial nós mostraremos a você como usar plug-ins para os botões curto, mas sem um shortcode para o WordPress. Então, venha com a gente para saber como adicionar um plugin para o WordPress, o botão para o site!
Conteúdo
- Por Que Eles São Curtos?
- Como Adicionar Um Botão No WordPress
- Alternativas De Plug-Ins Para Curtas
- Resultado
Por Que Eles São Curtos?
Antes de começar o tutorial com o outro, devemos entender que eles são curtos. Na verdade, shortcodes, o código simples, que está entre colchetes — [como é] — que permite adicionar mais opções para seus posts e páginas no WordPress.
Para utilizar as teclas de curto, WordPress, basta digitar o seu código em um editor de blog e o WordPress irá processá-lo e é apresentado o resultado de seu web site.
Algo que é bonito no botão com os códigos de acesso no WordPress, então você pode fazer a si mesmo, se os códigos disponíveis , e não para satisfazer as suas necessidades.
Neste caso, em particular, mostraremos como criar um botão com um curto WordPress para adicionar botões para seu site. Mas, como escrever o código a partir do zero, é difícil para a maioria das pessoas, nós vamos ensinar-lhe como fazê-lo com a ajuda de plugins.
Então, vamos trazer para você uma alternativa para através de plug-ins em um pequeno número, se você quiser uma outra solução.
Então, vamos começar?
Como Adicionar Um Botão No WordPress
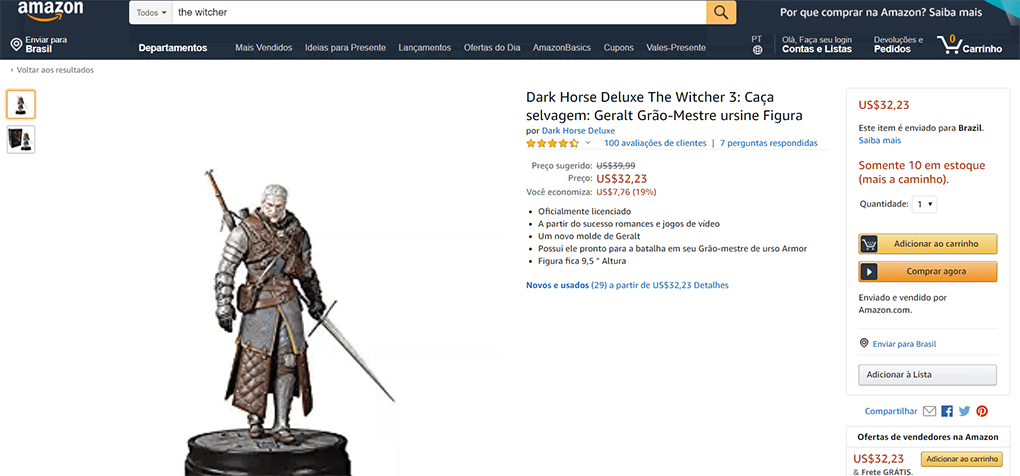
Não há dúvida de que as teclas, os sites são uma ótima maneira de incentivar as pessoas para executar determinadas ações para se inscrever como o acesso ou o arquivo para download e т. д. por Exemplo, a Amazon usa seus botões para facilitar o trabalho de visitantes na hora de adicionar um item ao carrinho de compras ou fazer compras.

Você também pode adicionar um botão, como ele, o exemplo acima!
Como Criar um Botão com a ajuda de Plugins Curto WordPress
Uma série de plug-ins para os botões de curto, disponíveis para o WordPress, a nossa primeira escolha deve ser MaxButtons. Ele tem mais de 100 000 instalações ativas de acordo com as diferentes versões do WordPress, e o mais importante — é muito fácil de usar, que lhe permite, a qualquer pessoa, se gostar, suas funções, sem quaisquer problemas.
Para começar, faça o download e execute o plug-in. Então, por favor, menu MaxButtons. Quando o painel de controle de plug-in, clique em Add New (Adicionar Novo), e então você será levado para o Botão Editor (Editor de Chaves).

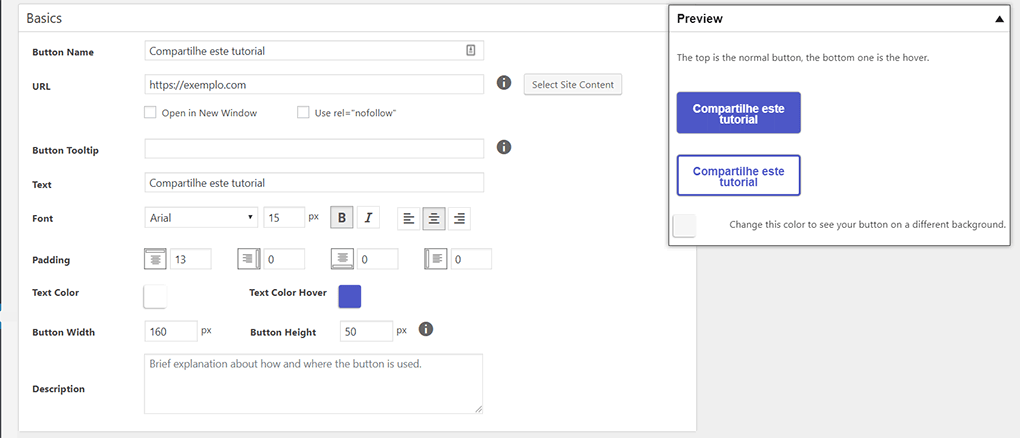
A primeira coisa que você precisa fazer é preencher as informações básicas, como button name (nome do botão), para identificar e localizar o botão e, se você criar vários — URL (link dentro do botão) e a tecla text (texto do botão), para identificar as palavras, o que o usuário vê em si mesmo.
Na primeira seção, você também pode alterar a impressão e a cor do texto padrão, ou, quando é que quando você passa o mouse. Para completar, você ainda pode alterar o tamanho do botão. Todas as alterações serão com vista para uma pré-visualização em tempo real, o que é mostrado no lado direito da tela.

Role a página para baixo e você verá que é muito mais opções para personalizar a aparência de suas chaves. Se você estiver satisfeito com o seu estilo, clique em Save (Salvar) na parte superior da página.
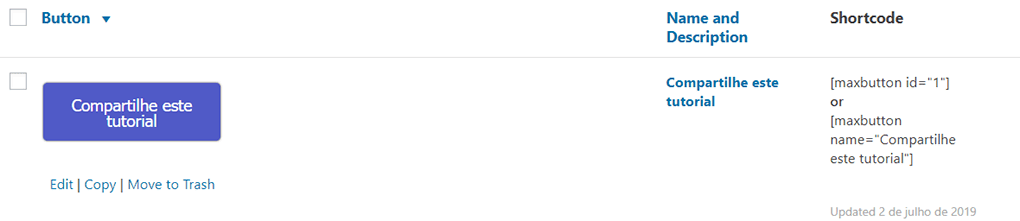
Agora vá ao painel de controle MaxButtons, e você verá um pequeno número para o botão que você acabou de criar. No exemplo abaixo, no curto número é [maxbutton id=”1″], mas nós também podemos usar [maxbutton name=”Compartilhe tutorial] neste caso.

Como, Por Favor, E Clique Em Adicionar Curto
Se você quiser, por favor, adicione um botão no editor do WordPress, basta copiar e colar um código curto. Como opção, você pode clicar no Botão Adicionar para Adicionar(clique no Botão), e prima para seleccionar., introduzir:

Depois de alterar a URL de um botão e o texto, botões de acordo com as necessidades para eventos específicos. Portanto, você não deve criar um curto diferentes tarefas diferentes.

E isso é tudo! Só que você criou seu primeiro botão no WordPress! Você pode até mesmo ver o resultado diretamente no editor do WordPress, mas você não pode duvidar, porque ele, aparentemente, esta mensagem, quando ele for publicado. Ele também afirma que, se você clicar no botão de pré-visualização do seu post.
Alternativas De Plug-Ins Para Curtas
O maior problema de plugins em seu WordPress, curto, como MaxButtons é a sua falta de flexibilidade. Se você deseja adicionar um botão, mudar um pouco o estilo, tem que ir no painel de controle de plug-in, e as alterações têm.
Por isso, em alternativa, é melhor usar o plug-in, que não dependem de números curtos, como Forget About Curto número de Botões.
De modo que, como o próprio nome sugere, Forget About Curto Botão de número não depende de curta duração. Você pode criar um botão em forma de verificar o editor do WordPress e cuidar de estilo por lá mesmo. Basta clicar no ícone” Insert Button” (Colar Em), e você pode começar a modificar as chaves de uma vez.
![]()
Igualmente, basicamente, os mesmos presentes MaxButtons — estilos de campos, de cor de fundo e o tamanho do botão. Mas, para obter mais opções, aqui, sem dúvida, você vai amá-lo: a oportunidade de adicionar um ícone para o botão. Touch normal, e que você pode fazer botões mais bonito e original.
=”a capacidade de adicionar, clique no ícone do plugin forget about curto botão” width=”594″ height=”742″ />
Se você quiser usá-lo no atual em, no futuro, não precisa começar tudo de novo! Apenas, por favor, clicando no ícone de um Disquete. Em seguida, você encontrará, sempre que necessário, na guia Modelos (Templates).
Após a conclusão, clique em Atualizar para colar, pressione o botão.
g>Resultado
Os botões são úteis para qualquer site. Eles atraem a atenção, de forma eficaz e contém textos, call-to-action (CTA), que incentiva as pessoas para a execução de qualquer atividade.
Como o WordPress não oferece qualquer opção padrão, o site, você deve usar alguns plug-ins adicionais. Há um botão para o WordPress em um pequeno número de aqueles que não são baseadas em números curtos. Nesta lição, você aprendeu como usar ambos. Qual deles é o mais adequado para você e seu projeto? Conte-nos nos comentários!