São várias as alterações realizadas pela comunidade e pela equipa do core. Todos os anos assistimos ao lançamento de pelo menos duas novas versões do WordPress. Esta versão está cheia de novidades e melhoramentos à muito pedidos pelos usuários do WordPress.
Algumas novas funcionalidades incluem várias mudanças a nível de código. Decidi neste artigo separar em duas partes, sendo a primeira apenas uma visão geral do que foi melhorado ou incluído e a segunda um apanhado do que foi modificado em termos programáticos.
NOVO SISTEMA DE UPLOAD DE FICHEIROS
O sistema de upload de ficheiros nativo do WordPress raramente sofreu alterações desde que foi implementado na grande versão 3.0. Um dos graves problemas era a impossibilidade de gerir galerias diferentes para vários posts sem que se tivesse que carregar todas as imagens para cada um dos posts. Como seria de esperar de já à alguns anos, o sistema de gestão de ficheiros e imagens do WordPress foi completamente reescrito nesta versão incluindo, além dessa, muitas outras melhorias.

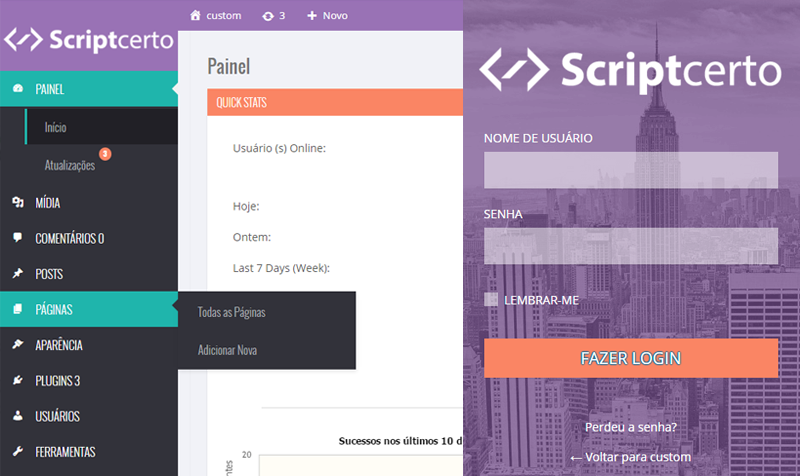
Interface renovada, mais rápida e intuitiva
O botão de carregamento da interface de upload e gestão de imagens e ficheiros foi melhorado. No lugar do texto “Adicionar/Carregar” seguido do ícone, agora encontramos um botão semelhante aos botões usados nativamente em toda a administração. O texto desse botão também mudou para “Adicionar media”. Isto quer dizer que developers de plugins que adicionem botões nesse sitio deverão também adaptar-se progressivamente à nova interface.
Por outro lado, o usuário já não necessita de esperar para que o Thickbox (o script que lidava com o carregamento da iframe do sistema de upload de media) para carregar todo o conteúdo. O conteúdo já se encontra activo assim que o usuário aceder a uma página que tenha um botão “Adicionar Media”, porém esse overlay encontra-se escondido e aparece assim que chamado pelo usuário.
A nova interface muda radicalmente o conceito de gestão de ficheiros e imagens. O carregamento de imagens é feito de uma forma mais parecida com a do Google+, com sistema de drag-and-drop. Do lado esquerdo encontramos uma barra lateral com os links para inserir imagem por upload ou URL, criar uma galeria ou escolher apenas algumas imagens da biblioteca. Criar galerias tornou-se bastante mais simples visto que basta seleccionar da biblioteca as imagens que pretendemos inserir como galeria a determinado post.
Mudanças na core ao nível da gestão de upload
Para que essa mudança da biblioteca acontecesse foi necessário modificar vários ficheiros da core incluir mais funções e modificar um pouco a forma como a gestão de upload é feita. Uma das grandes alterações é a detecção imediata das extensões de imagem do PHP e da existência do Image Magick, uma colecção de ferramentas para manipulação de imagens através da linha de comandos, disponível para Linux. Muitos programas como o famoso GIMP usam esta biblioteca como backend, porque não o WordPress também? Isto torna (no futuro) a conversão de imagens e ficheiros como PDF muito mais eficaz e abrangente podendo, por exemplo converter imagens para outros formatos e PDF e vice-versa dentro da própria biblioteca.
Biblioteca de imagens e ficheiros
As mudanças não se ficam apenas pelo sistema de upload, também a biblioteca de ficheiros vai mudar na próxima versão. Agora todos os anexos (imagens ou ficheiros) são mostrados através do post.php, assim torna-se mais fácil aos developers modificarem ou acrescentarem novas metaboxes. Falando em metaboxes, existem uma nova caixa chamada “Attachment Page Content”, com um pequeno editor de quicktags onde é possível adicionar um texto que aparece na página de anexos no front-end. Esta mudança finalmente torna a página de anexos em algo de útil, por exemplo, um fotógrafo poderá incluir informação e detalhes acerca da imagem em anexo.
Opção de mudança do directório de upload – esta opção anterirmente encontrada sobre a página de opções de media foi removida. A partir de agora, para modificar o local de upload é necessário incluir através de uma constante o local diretamente no ficheiro wp-config.php

GESTOR DE LINKS
Este caminho também foi anteriormente previsto pela comunidade. É raro alguém usar o gestor de links do WordPress, certo? Foi removido nesta versão! Eu pessoalmente concordei com esta decisão desde o início, uma vez que o caminho do WordPress é inquestionavelmente o de um CMS, a inclusão de um sistema de gestão de links por defeito seria um absurdo. Na verdade apenas o acesso na interface foi removido, será necessário ainda tornar todo o módulo dos links deprecado e assim removido totalmente numa próxima versão. O bom disto é que você não terá mais que ver o link ali preso ao menu!
Esta decisão também dá espaço para que outros desenvolvedores de plugins criem versões melhoradas deste gestor que possa incluir um cusotm post type. Isto torna o WordPress cada vez mais fiável e rico.
Caso você ainda uso este sistema não precisa de entrar em pânico, ele ainda estará disponível se você pretender. Apenas terá que instalar este plugin e o gestor de links voltará a aparecer como era dantes com todos os seus links incluidos. Não deve estranhar esta decisão, uma vez que este módulo não era modificado desde a versão 3.0 (dois anos atrás).
GESTOR DE PLUGINS MELHORADO
Houve alguns melhoramentos a nível da interface na gestão de plugins, incluindo algumas tags que possivelmente poderão ser usadas no futuro. Fala-se de futuramente existirem níveis de plugins e dependências entre plugins, algo já usado nas distribuições Linux como os programas APT-GET e YUM. Possivelmente serão incluídos no diretório alguns plugins oficiais com classes e bibliotecas para ligação a outros sites e redes sociais aos quais desenvolvedores de outros plugins poderiam usar sem terem que reinventar a roda. Por exemplo, um plugin que acede ao Facebook poderá usar e depender do plugin oficial escito pelo Facebook. Dessa maneira quando um usuário instalasse esse plugin ele iria automaticamente buscar as dependências necessárias sem que o usuário sequer notasse.
Foi incluido também um link para os plugins favoritos no diretório de plugins. Isto torna-se mais fácil para que desenvolvedores e bloggers instalarem novos WordPress e incuirem os plugins que mais usam sem ter que perder muito tempo à procura.
PUBLICAÇÃO REMOTA E XML-RPC E OEMBEDS
O XML-RPC é o protocolo usado pelo WordPress para publicação de conteúdo remotamente. Anteriormente seria necessário activar essa opção na administração do WordPress para que pudéssemos usá-la. Hoje em dia o XML-RPC já não é mais um risco de segurança no WordPress e vem activo por defeito nas novas instalações. A classe começou a ser reescrita na versão 3.4 e foi concluída na totalidade nesta versão. Actualmente é possível fazer quase tudo através da API.
Seguindo os mesmos passos que a classe XML-RPC o sistema OEmbeds também foi tornado activo por defeito e a opção de desactivar eliminada. Novos OEmbeds foram acrescentados porém ainda não existe uma lista oficial de todos os provedores que já foram incluídos.
A página de privacidade do menu de opções também foi removida e a sua única opção (controlar a visibilidade dos motores de busca) transitada para a página de opções de leitura.
TWENTY TWELVE
Com a mudança de versão do WordPress também muda o seu tema por defeito. O Twenty Twelve é um tema inspirado na simplicidade e que explora todas as novas funcionalidades do WordPress. Embora a maior parte não use o tema por defeito, este é óptimo para quem deseja aprender sobre WordPress, apresentando uma interface limpa e minimalista com apenas uma Sidebar e uma posição de Menu, tornando a aprendizagem mais agradável.
Além disso, algo que tem sido incluído apenas em temas premium. Este tema vem com dois sidebars extra para colocar widgets na frontpage do seu website.

PARA DEVELOPERS
Inclusão da biblioteca BackBone JS
Esta nova interface de administração está agora assente na biblioteca backbone.js, uma framework JavaScript que melhora a rapidez de carregamento das páginas, da performance do próprio javascript no browser e partilha da experiência de utilização devido ao modelo MVC aplicado. Se você ainda não sabe trabalhar com o backbone.js, sugiro que aprenda rapidamente, uma vez que esta será a biblioteca de futuro a ser usado dentro da administração do WordPress. Com este modelo MVC será possivel criar plugins que compartilhem sem necessidade de “reinventar a roda” os elementos nativos da interface do WordPress.
É possível extender as interfaces atualmente criadas e encacha-las noutros eventos javascript, como por exemplo a criação de uma caixa de diálogo personalizado. Um óptimo exemplo é a caixa de selecção de image destacada de um post. Poderá encontrar o código aqui -wp-admin/includes/meta-boxes.php
Manipulação de imagens
Foi criada a classe WP_Image_Editor que serve como abstração para manipulação de imagens dentro do WordPress. Introduziu-se também a classe WP_Image_Editor_Imagick que implementa os métodos de manipulação para o Image Magick. Para quem não sabe é uma biblioteca de funções de manipulação gráfica usada por muitos programas e que apresenta muito mais funcionalidades e performance que a biblioteca GD. Assim, se o servidor suportar o WordPress trabalha diretamente com o Image Magik. Actualmente apenas faz cortes e redimensionamentos, no entanto futuramente será possível fazer muito mais. Os plugins também poderão servir-se facilmente destas bibliotecas, basta espreitar aqui wp-includes/class-wp-image-editor-imagick.php
UTF8 por defeito – Já não existe a necessidade de mudar a opção de codificação do conteúdo uma vez que UTF-8 é largamente usado em todo o mundo. Aqui fica o ticket que “denunciou” esse fenómeno.
Especificar um diretório de uploads – Agora só será possível alterar o diretório de upload de ficheiros globalmente através da constante UPLOADS que deverá ser colocada no wp-config.php. (Ver este ticket para mais detalhes).
Auto OEmbeds activo por defeito
Está também activo por defeito os auto OEmbeds. Também foram incluídos novos fornecedores nesta versão embora uma lista oficial ainda não tenha aparecido. Se por algum motivo pretender desactivar por defeito poderá usar o seguinte código e colocá-lo num ficheiro na sua pasta de plugins:
1 2 3 4 5 6 7 8 9 10 11 | <?php
remove_filter( 'the_content', array( $GLOBALS['wp_embed'], 'autoembed' ), 8 );
|
Servidor XML-RPC activo por defeito
Também o XML-RPC está activo por defeito uma vez que a classe está concluída e totalmente implementada, as questões de segurança já não são um problema. No entanto se pretender desativar novamente o servidor XML-RPC do seu WordPress basta colocar o seguinte código num ficheiro dentro do diretório de plugins:
1 2 3 4 5 6 7 8 9 10 11 | <?php
add_filter('xmlrpc_enabled', '__return_false');
|
Para mais informações ver este ticket no Trac.
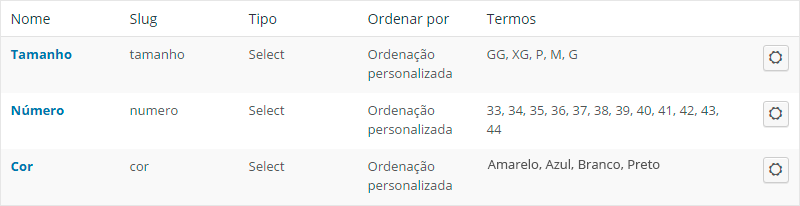
Inclusão de colunas de taxonomias no edit.php
Tornou-se mais fácil incluir colunas da custom taxonomies nas tabelas de listagem (edit.php) de post types. Agora bastará passar o argumento show_admin_column => true durante o registo da função register_taxonomy. Existe também uma forma de alterar o comportamento usando o filtro:
1 | add_filter( 'manage_taxonomies_for_{$post_type}_columns' ... );
|
Ver este ticket para mais detalhes.
Mudanças ao nível das Query
É possível fazer a query de usuários através da sintaxe meta_query usada no WP_Query. Foi incluído esse mesmo método na classe WP_User_Query. Assim torna-se mais fácil procurar usuários com determinadas características. Por exemplo, se você quiser fazer uma query por usuários que têm o nickname igual a um certo valor você poderá fazer isto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $args = array(
'meta_query' => array(
array(
'key' => 'nickname',
'value' => 'editor'
)
)
);
$user_query = new WP_User_Query($args);
if(!empty($user_query->results)){ foreach ($user_query->results as $user){
printf("<p>We have found user: %s</p>", $user->data->display_name);
}}
|
Também foi incluído um novo valor para o parâmetro orderby da classe WP_Query. O valor post__in permite que se consiga fazer uma query com os IDs dos posts incluídos no parâmetro post__in com a ordem com que se encontram no parâmetro. Esta alteração parece pequena mas muda muito. Por exemplo uma das grandes mudanças trata-se da reimplementação da shortcode gallery id=”5,12,3,95? que converte em galeria de acordo com a ordem dos IDs.
Por último, foi finalmente criada a classe WP_Post que agrega em métodos e propriedades as várias funções que antigamente eram constantemente carregadas. Neste momento essas funções passaram a ser wrappers dos métodos da classe e a classe carrega inicialmente várias propriedades que serão usadas várias vezes pelos vários posts. Assim conseguiu-se reduzir o tempo de carregamento e a carga no processamento do script.
Estas são as grandes novidades do WordPress 4.4. Algumas fontes usadas neste artigo foram provenientes do WPEngineer.com e OneExtraPixel.com incluíndo alguns screenshots.